MagnaLudumMLC
MagnaLudum joined
At MLC, we totally get that reliability is key for game developers seeking out freelance talent. That's why our network of over 150 freelance game artists has a reputation for delivering every single time, at the highest standards. You can trust in the dependability of our freelancers, and for every MLC artist you bring on board, there's a whole squad of other artists backing them up. Unlike going it alone with your own freelancers, any challenges or hiccups are on us, not on you. We connect game developers with the finest, seasoned artists, streamlining the process of sourcing, hiring, and managing passionate freelancers. Our approach is all about giving game developers the freedom to choose who to work with, and scaling up with ease, minus any hassle or red tape. We've got a network of artists and producers who are masters in art production, technical art, and publishing assets.
The Character Animation Process Behind Subway Surfers Blast
Subway Surfers: the beloved endless runner game that has captured the hearts of millions worldwide. With a staggering 2 billion downloads and counting, it’s no wonder that the game’s characters have become cultural icons. So, when Outplay Entertainment approached MLC to help bring Jake to life in their latest game, Subway Surfers Blast, we glided straight in. Join the wonderfully talented Rob (below), our Lead 3D Animator, as he takes us through the process and general animation techniques behind creating Jake’s character animations for Subway Surfers Blast, from start to end.
All of the animations were made in Blender.

Rob, MLC’s Lead 3D Animator
Starting Point – Brief, Blockout, Inbetween
Like most projects, we were given a detailed starting point, including the use case of each animation, where that would take place and the character it should portray. Looking at the previous game’s animation style gave us an immediate style guide to follow as far as how exaggerated we can push the animations as well as giving us a visual to the characters personality. The reference is set, the brief is greenlit. Time to put frames on the timeline.
Every animation starts with a “Blockout” especially since some of these animations needed were long and character filled! A blockout is the process of setting “Key frames”, which are key moments within the entire animation that make up the overall flow and intention of the animation.
Imagine a person jumping on the spot. One key frame is the crouching down to build energy, the next key frame is the pushing up; the release of energy just before feet leave the ground. The apex of the jump then is your next keyframe, finally the land, the completion of that action. These 4 key frames will be enough to get the overall animation idea down, moving and roughly timed up. Generally blocking is done in what is called “Stepped” mode. This is where the keyframes “pop” to one another instead of smoothly blending. People who are not familiar with how the process works can struggle to look past the very janky nature of stepped mode. However, for the animator, this is enough to adjust and nail the overall pace of the animation.
We then moved onto the “Inbetween keys”. This involves telling the software what should be moving between each pose. These poses help make both the body mechanics closer to reality, and convey the right weight.
We had our key poses nailed down, and inbetweens to convey the character and how they move from each key pose.
Polishing The Animations
Next on the agenda was polishing. Polishing is a very broad term but generally encapsulates the following:
- Arc tracking: Almost anything organic in life moves in a way that creates arcs. When you walk, the tip of your nose generally creates a “Figure of 8”. You swing your arms in an arc. Your feet move in arcs. If you don’t track these things your animation can look robotic and unnatural. During Jake’s breakdance, the path in which the legs/feet take are important to draw the viewers eyes and ensure the action doesn’t get lost by being too fast and unreadable.
- Overlap/Settle/Ease in and out: Things usually don’t come to a sudden stop. Momentum, gravity and other factors all affect how something stops and starts. You take a moment to build up to a full sprint not just go into one – this would be “Easing in” to your sprint. When you stop a sprint, you continue a bit of a run and then to a slight walk before coming to a stop – this would be “Easing out”. Perhaps you go past your intended point of stopping by a bit but then you recover to end up in your original intended stopping location – this is Overlap. In animation, all these factors matter on each individual body part. How your centre of gravity moves will dictate how the rest of you moves. The entire Subway Surfers animation exhibits this core principle, the way in which the body of the character slows up and down depending on the action that is happening which is defined by the energy used to do the action, gravity and momentum. The way in which the legs slightly “Drag” behind the centre of gravity also really shows off Overlap.

- Secondary animation: Say your character has a ponytail. The animation of that ponytail will follow the overall flow of the animation but act differently. When the body stops moving the hair may keep flowing as its weight is different, perhaps there is wind blowing it around? The character may have straps, accessories, props. With Jake, he doesn’t have much in the way of loose hair, articles of clothing or accessories. However, secondary motion has a large cross over with the Overlapping in that the chest of the character drags behind the centre of gravity similar to the legs to give the spine an organic feeling. This animation on the chest helps things feel less rigid and a bit more reactive.
- Details: How does the character place its foot? Toe first? Heel first? Does the hand contact the ground? Do the individual fingers need to be animated to show that weight been distributed across the hand? Any facial animation needed? Does that animation convey the personality of the character? Polishing details include a VERY wide range of tweaks, just like how Jake’s feet contact the ground, how his hands are placed, and how his arms, neck and head react to the forces applied by the actions going on.
The End Results
All of the final animations we created for Subway Surfers Blast are below in all their glory!
It was a delight to collaborate with Outplay Entertainment on the character animations for Subway Surfers Blast. Check out the full collaboration here.
Hold on to your hats, Fortnite fans, because the beta release of Unreal Editor for Fortnite (UEFN) was recently announced by Epic Games in March 2023, and it's set to revolutionize the way we play and create content in the game!
With over 500 million players already hooked on Fortnite, the introduction of UEFN is a game-changer that's not to be missed. Whether you're a seasoned developer or a beginner, UEFN's impressive set of tools will give you the power to create custom playing experiences that will take the Fortnite world by storm.
How can game devs utilise this?
UEFN users have access to an impressive set of versatile tools making the possibilities endless, including:
- Rigging and animating with Control Rig and Sequencer.
- Blocking out geometry directly with Unreal Engine's modelling tools.
- Adding visual effects with the Niagara VFX system and Post Process Volumes.
- Sculpting and painting expansive terrain with Unreal Engine tools.
- Creating materials with a unique visual style with the Unreal Engine Material Editor.
- Design gameplay with Verse.
And the best part? With UEFN, teams can collaborate on projects in real-time, making it the perfect resource for studios and game dev teams.
The extensive collection of tools provides limitless possibilities for developers of all levels, from beginners to seasoned professionals. By utilizing the tried and tested tools and workflows found in Unreal Editor, creators can gain new skills and knowledge along the way.
Importing assets into UEFN
Good news for creators out there! You can now import your custom content into the Fortnite environment using UEFN. As a network of artists ourselves, we're particularly enthusiastic about this feature and can't wait to see what kind of creative content emerges.
This includes everything from static and skeletal meshes to animation, textures, or sounds. An essential clause to note is that any original works created, imported, and published on the platform are entirely owned by the user and can be removed at their discretion. Something we know is important to all creatives.
While there are some restrictions to bear in mind, fear not, as Epic Games has unleashed a set of extensive guidelines that will make sure your assets not only get imported but work like a charm within UEFN.
Things to take into consideration:
- Ensure that you’re working with the right scale so that your assets fit accurately into the environment.
- Grid sizing, ensure your grid size is 512 units.
- Poly Count.
- Asset Levels of Detail
- Asset Collision
- Materials and Textures - ensure they meet the published guidelines.
If excited about the use of custom assets too but don't specialize in 3D modelling, don't worry – we've got you covered! Our team of experts are ready to create standout assets that meet all the modelling guidelines.

How to publish your content with UEFN
Finally, to publish your Island for all Fortnite players to enjoy, all you need to do is join the Island Creator & Engagement Program, register a Creator Code that matches the name of your studio or brand, and press the publish button in UEFN. It's that simple!
So what are you waiting for? Get ready to unleash your creativity and create some unforgettable experiences in Fortnite with UEFN!
Turning a beautiful concept into a 3D model is an exciting process we’re all familiar with.
Although familiar, there are key elements that can easily be missed when knee-deep in development, or that can be frustratingly forgotten about as a consideration in the process. Unsurprisingly, this often leads to disappointing models and disappointed teams.
So, what are the key factors that must be considered in preparation for every modelling project? What things are easily forgotten? Why are they so important? Our Lead 3D Artist, Andres Prados, has kindly answered some questions surrounding common pitfalls he has seen, so that you can leave this blog fully equipped with refreshers and new insight as to best practices.
What’s Your Role At MLC And How Did You Get Into 3D Modelling?
I’m Andres Prados, Lead 3D Artist at MLC. I’m in charge of leading 3d projects, organising artists, creating workflows for the different projects that come to MLC, reviewing portfolios and updating our internal asset library.
I started 3D modelling when I was in high school. At that time I was shooting short films with my friends and my smartphone – we were really into Star Wars. I found Video Copilot and fell in love with VFX. With Andrew Kramer’s videos, I learned how to use Adobe After Effects to make the effects of the lightsabres. Later, I used FilmRiot’s YouTube channel to learn Adobe Premiere. When I knew enough about VFX, for one of my short films I wanted to add 3D models. At that time, there wasn’t much information on YouTube, so I decided to study a “3D, Animation and Game Development” degree. When I finished, I realised that what I liked the most was 3D modelling, so I then completed a Masters in “Zbrush Sculpting” in Valencia.
What Are Common Mistakes You See Game Developers Make When They’re In The Thinking Phase For Modelling?
One of the common mistakes is the lack of knowledge about texel density and the lack of importance given to it. Texel density is the resolution per pixel of the texture of each model/asset. If each 3D model has a different texel (resolution), each one will have a different quality. Some textures will look sharp and others pixelated, and so it will look like they do not belong to the same scene or game, almost like a kitbash of assets. I always ask our clients which texel density they want us to work with, and if they don’t know, I’m always happy to provide guidance on which texel to use and how it works.
What Are The Core Things Game Developers Should Consider Before Starting The Modelling Process?
Of course, the most important thing is to have concept art or a character/prop design sheet approved by the Lead 3D Artist of the modelling team. Think carefully about how the clothes, or parts of your model, will work with the rig. With characters, there are some clothes that are more complex than others. Depending on the platform where the game is developed, you may have animation and rig problems. For example, a skirt needs a lot of bones to be able to deform with the movement of the legs. If it is for a mobile game, if the character is very low poly and the number of bones is limited, it is very likely that you will see the leg go through the skirt.
What Makes A Perfect Game-Ready 3D Model?
- Definitely a good topology. With characters, good placement of polygon loops helps the surface to deform in animation. With props, as few polygons as possible are needed. However, the silhouette must be kept and texel density established in the GDD respected.
- Use the least amount of textures and materials. Optimization is the key!
- Ensure all meshes are renamed with the correct name and the pivot point is well placed.
What’s The General Pipeline To Get A 3D Model Ready For A Game?
The 3D pipeline can vary depending on the type of prop or asset being made. As a general rule, the pipeline for a prop would start in Blender/Maya with the high poly of the asset. ZBrush is then used to add details like scratches and bumps. Retopology is next, which involves creating a low poly version of the prop and the UVs. After UVs, the information from the high poly to low poly is transferred using the normal maps, ambient occlusion, curvature etc. With all this information, the model is ready to be coloured and textured! The standard programme for this is Adobe Substance Painter.
How Can Game Developers Spot The Best Modellers?
A great way to see if a 3D artist is good is to check that they place loops well, optimise (for example adding more polygons in the deformation zones and removing them in non-moving zones), give UVs as much space as possible and are tidy. Above all though, it’s ideal if they have examples in their portfolio that are close to the style you’re looking for. An important note is that there are very good modellers who are not good illuminators, which means the renders in their portfolio may not be doing their work justice! That’s a completely different role.
There we have it! Thanks to Andres for providing his expertise on what to watch out for throughout the concept to modelling process.
If you’re having a hard time finding a 3D artist, you may be able to work with Andres himself or our team of 3D artists. Let us know if you’d like to chat!
Adventure game with a cat protagonist, Stray, immediately caught the attention not just of cat-lovers, but gamers worldwide prior to its successful release in July.
The feline star of the show, as well as the well-crafted story, has been very well-praised as a concept. However, cat and story aside, we have taken a closer look specifically at BlueTwelve’s beautifully put together cyberpunk world, at everything from the environment to the colour palette.
With the help of our Stray-playing team, we’ll share why we think the smart decisions behind Stray’s game art has led to its endearingness that has overwhelmingly captured its players – and no doubt strengthened its popularity.
May contain spoilers.
 Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1536w, Magnaludumcreatives.com 1600w" />
Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1536w, Magnaludumcreatives.com 1600w" />
Vertical Map
Games like Gravity Rush 2 have focused on verticality, i.e. more focus up above. Stray invites players to embrace their inner cat by embedding how huge the world is for our furry friends.
We’re big fans of enhancing new dimensions for exploration, which this level of verticality reinforces super nicely. A lot of time in Stray is spent looking up at aircon units, roofs and balconies. Furr-miliar climbing zones for cats that immerse players and opens opportunities to solve challenges beyond ground level.
Whilst up is the main focus, down is also a crucial part of gameplay. Squeezing through small gaps is just another element of Stray that reflects a cats natural curiosity, This really strengthens the players feelings of exploration, intrigue and supplying plenty of those satisfying “ah – ha” moments.
 Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1536w, Magnaludumcreatives.com 1600w" />
Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1536w, Magnaludumcreatives.com 1600w" />
Dystopian/Decaying World
Next, let’s talk about the awesome dystopian theme, with cyberpunk influence. Environments like these are incredibly fun to create (they might be our favourite style to work with!).
Through the use of clutter, junk and dirt all under a neon glow, Stray’s long-forgotten city environment cleverly creates a relaxing atmosphere with an element of eeriness.
The graffiti, murkiness and run down aesthetic creates opportunity for art, lore and insight (not to mention collectibles!). Our 2D Artist, Reese, highlights that the art makes the mysterious world of a post-apocalyptic warm, unsettling and cute all at once.
It’s rustic and filthy-industrial at the same time. It achieves the idea of making you feel nostalgic about places you’ve never been to. It never loses that charm or secret feeling that the city could once have been a place where normal people lived and went about their lives, and were probably happy too (but just probably). That last part is the important one.
 Magnaludumcreatives.com 768w" />
Magnaludumcreatives.com 768w" />
Soft Colours & Lighting
Neon lights, light rays, colour pops and contrasts are huge features in Stray, yet aren’t ever OTT. The gentle palette and colour choices makes it surprisingly comfortable on the eyes. George, our Narrative Designer, commented that the contrasting purple and cold neon blue with the warm, homey orange is definitely one of his favourite combinations.
He went on to say “The visual cues & storytelling is great as well. They use colours in such a David Fincher-esque way that it makes you feel like it’s directly copy-pasted from his theories. (Watch “The Panic Room”, you’ll know what I mean). But hey, it’s public knowledge, so who cares? And David Fincher is masterful with color & contrast.”
The darkness (or what we, the player, presume as an ever-lasting night) is what sells the atmosphere, in George’s opinion. It gives you “the city that never sleeps” vibes. There’s a lot of early 90’s interior & technology design in there too, and certainly has a very subtle but still dystopian aspect to it, with instruments being made out of oil containers and gas canisters and such. It’s these details that round out the experience as something that feels fresh.
The overall feel is also very Blader Runner-esque, which is no surprise as Stray’s design director, Viv revealed was an art inspiration for the game.
 Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1536w, Magnaludumcreatives.com 1600w" />
Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1536w, Magnaludumcreatives.com 1600w" />
Cat Reality
Not strictly game art, but this is something we have to include. BlueTwelve did fantastically well at creating convincing movements (animations), mirroring the recognisable habits of all cats. From the curling up on cushions, to the “big stretch”, those moves have been put together with pure attention to detail.
Notably though, Reese believes that the static mesh for the fur they applied doesn’t 100% compliment the smooth metal world. A fair point, we think.
 Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1470w" />
Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1470w" />
Some Final Comments About Stray
Overall, it’s clear that BlueTwelve absolutely nailed their art style choices, making it an immersive, explorative, and paw-fect experience for all players – even for people like George who don’t tend to play these types of games: “I’m a big sucker for neatly tucked, tightly packed cityscapes. I found the art and visuals very pleasing and supremely well executed. Gameplay – not my type of game, obviously, but I still played it! and that’s exactly why it’s a great game. In my book, at least, it is.”
Stray made Annina, MLC’s Social Media and Community Manager, overly emotional. She says “the colour and beauty combined with personality of that cat and the robots too was exceptionally easy to connect with. Almost too immersive in some ways, and I certainly needed tissues at the end!”
 Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1536w, Magnaludumcreatives.com 1600w" />
Magnaludumcreatives.com 768w, Magnaludumcreatives.com 1536w, Magnaludumcreatives.com 1600w" />
The beautiful design partnered with a well-crafted story has led to some very happy (and perhaps even emotional) players, and we have no doubt it will continue to do so!
Fan of Stray? Let us know what you enjoy most about the game, and what aspects of the world you love!
Also, please let us know if you’re looking for help with a similar art for your game. Any excuse for us to work with this style…
Thanks to George, Reese and Annina for helping put the blog together!
One of the many reasons I love working at MLC is that I'm surrounded by amazingly talented people every day. Ask anyone that has ever played Pictionary with me and they'll confirm, I am useless at art! However, I'm fascinated by beautiful artwork and the process behind creating it. The role of concept art is invaluable for most game devs, whilst others use it less.
So, I wanted to find out more about it and why many see it as such an important step in game design.

Our senior 2D artist, Ludmila, gave me the low down…
The concept art we are talking about here is nothing like conceptualism in the traditional art academy sphere. So, let's start by crossing that out.
The reason why concept art is important in the game industry is that ideas can come from anyone. However, not everyone has the artistic skills that allow others to see their vision (🙋🏼♀️). This visualisation is where concept art steps in. Although, it's not just “what will it look like”, it's also “how will it feel”?
Should it convey realism? Will players be transported to a fantasy world? Should players be on the edge of their set?

Generally, this is the work of the Art Director to pinpoint and direct the art team. Each artist will give their interpretation, perhaps even a full sheet of options from their POV. Once a pool of concepts has been drawn up, the Art Director will choose the style which is the closest match to the project's vision. That concept is taken through the remainder of the pipeline. Linework, colouring and final rendering with plenty of feedback along the way!
Ludmila thinks that every part of game development is important for different reasons, this comes from her player experience. Like how will it be received, how can be it improved and what kind of player is willing to pay for the game?
She described a simplified process for me, although in my experience these processes are revisited many times before the release date. Ludmila identifies the steps as the mechanical part (the control), the automatic part (the code), the insertion part (the music) and the inception part (the art). We're all aware the eye plays an exceptional part in our lives, to create the real world around us and for fictional ones, it is for the artist to be the game dev's all-seeing eye to allow others to become immersed in the vision of their game.
WHAT MAKES IT SO IMPORTANT, ANYWAY?
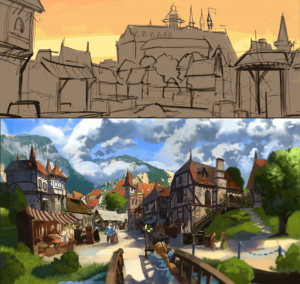
Concept art gives a game developer a way to, with a single shot, capture a moment of the story or gameplay and transform that idea into a tangible thing. This artwork will help inspire the rest of the team. This inspiration leads to discussions about the direction for the mood and general feel, ensuring everyone working on the game is on the same page. The end goal is to essentially create a style guide for the game/level/character, therefore playing with colours, hues and time of day are important, but that's really just the tip of the iceberg.

Concept art encompasses the development of environments, characters, props and slice-of-life sketches. There are so many ways to portray a game that sometimes the concept art goes to a secondary focus, but it is a step that is integral to exploring options within the design. Playing through that exploration takes time, brainstorming and research but it's a process that, when done right, can unite a team on the overall image and feel of a game and the characters within it.
Concept art is an exploratory process, allowing a team to play with ideas on the aesthetic nature of characters, environments, and assets without the need for code or complex animations. The final outcome that we experience as a player is often the result of the exploration and understanding of alternative options that are brought to light within this stage.
WHAT'S THE PROCESS BEHIND CREATING CONCEPT ART?
What the artist tries to convey is a fully-fledged idea, that may or may not have a figurative form. Ludmila explained that concept artists generally start big, and then continue to drill down to the finer details. The starting point could be a feeling or a simple sentence and then somehow the magic happens ✨. The artist's inner eye (a thing I believe only really creative people have 👀) starts to brainstorm images: Castles, dungeons, dragons etc begin to appear. An image of what could be is implanted in the artist's brain. Their work is to then portray that the best way they can onto a canvas. The end result is thousands of tiny details that gave the game its feel, presented in a visual way.
Ludmila explained that having a mood board for inspiration is key for research. Track down artists that have portrayed similar ideas or solved an art technique and collect photos of real-life for references. This will help explore options and perspectives to open up your artwork, without stepping away from the art director's view.
The art team at a studio is often made up of both 2D and 3D artists. The two kinds of art may be totally different but 2D is incredibly important for 3D. In her experience with the 3D team at MLC, the two teams work closely. This is partly because some 3D artists (no names shall be given here) can't even draw stick figures. It's funny, but it's true (I can confirm this after playing drawing games with the 3D team at the Christmas event 🤫).

They research different perspectives from the 2D team. This allows dynamic poses to be decided for characters, storyboards for cinematic to be made, and maps established. Then a concept art is chosen: front, back, profile, backgrounds, everything; before 3D can start (if needed) or it's moved over to animation.
Ludmila concluded, that concept art is the beginning of every game development journey. It inspires the team and creates a feeling and a style to ensure differentiation from the rest of the industry. After my research, I couldn't agree more.
If you need help getting your vision on canvas, then get in touch with MLC. We'd love to help.



