Dev Log Update #4
Remember that old acronym KISS (Keep It Simple, Stupid)? It's easier said than done...
So this entire week was spent trying to add a simple minigame. The minigame is a simple guessing game. You are given two choices, A and B, and you guess which one is the correct one. It's a simple game of luck. Easy, right? Well, easy is a subjective word...
The First Draft

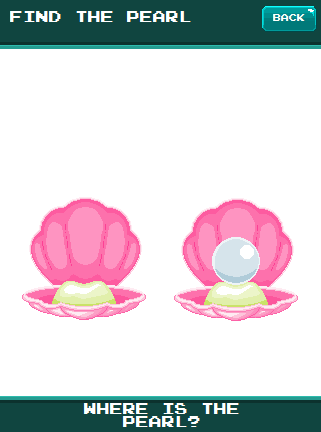
Above is the first draft of how the UI would be laid out. The top and bottom strips are standard to all menu screens. Their main function is to show a navigational road map of which screen the player is at now. I think I instinctively did that because I was originally a web developer, and this is pretty common practice when building a website with a lot of page depth. This however poses a few problems however:
1. It eats up screen space - This wouldn't be such a bad problem if the strips were actually pretty to look at, or at least functional. The top and bottom text are essentially redundant.
2. Bad placement - Sea Puppies is intended to be a mobile game, so chances are the bottom part of the screen would be obstructed by your thumb. Whatever text is underneath is probably going to be unreadable.
3. Lack of relevance - The game is all about spending time with your virtual pet. This screen doesn't really give the player that feeling. It would be better if it actually showed that you were playing with the pet.
The Second Draft

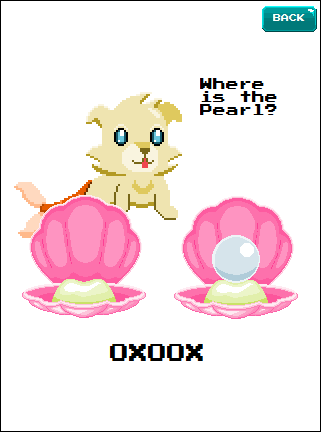
So I knocked down all 3 issues, but then midway I realized I needed a tally counter. The minigame awards prizes if you do very well, but if it's just a one-match game, then the player can just abuse the minigame. It would feel cheap. I needed to make the game last longer so the prizes feel more rewarding. So I decided to make it a best 3 out of 5 matches, hence the need to make a tally counter.
Initially, I wanted to go with a quick and dirty solution (remember KISS?). O and X are very common symbols in some Asian countries to symbolize correct and incorrect actions. So I can display a simple text string, for example - OXOOX - and it would mean I had 1 hit, 1 miss, 2 hits and 1 miss. It works, and personally I think even western countries would easily figure out what the O meant after one trial session. But there is a fine line between keeping things simple, and just being down right sloppy.
Also remember previous issue #3? Notice where the tally is located?
The good news in this draft is now it feels like I'm actually playing with my puppy. He even talks to me, telling me what to do (which completely eliminates the need for a tutorial).
The Third Draft

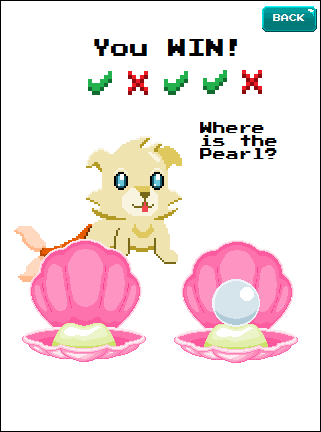
Now, I relocated the tally counter, made them into actual image sprites (with matching colors to further enforce a hit or a miss), and added a victory/defeat label. I'm relatively happy with the layout at this point, but then I realized I actually had to reward the player with prizes.
I have a couple of design options at this point.
1. Transition to a different reward screen after X seconds - this felt like a bad decision because it removes player control. If the player wanted to gloat and admire his super lucky 5-streak check marks for a sec while his puppy praises his bloating ego, he couldn't. Furthermore, how long is X seconds? People who want to grind this minigame for all its rewards would want to go to the reward screen asap, so it has to be short. But if I make it too short, then you wouldn't be see any of the victory sfx.
2. Add a confirm popup - I liked this idea because the player would have control when he'd want to leave. If he's in a hurry, he can simply mash the Next button. If he wants to celebrate his victory, he can wait for a bit and watch his puppy shower him with praises. The only problem I had was that the popup actually had to be on top of the entire screen, so it prevents the player from seeing any of the victory details.
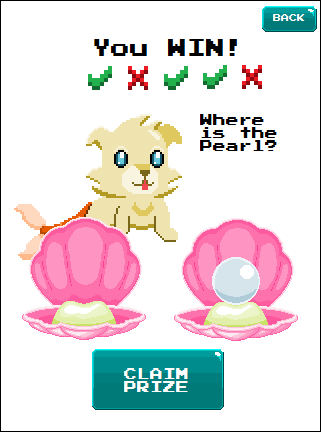
3. Add a next button - Remember KISS? This actually took me a whole day to figure out that I could just simply add a "Claim Prize" button at the bottom of the screen and it fixes the problem entirely. No one gets rushed, no one is forced to wait, and nothing gets obstructed. This solution does not get affected by issue #3 as long as the button is big enough. In fact, it feels more natural because chances are your thumb is already hovering over the button if it was on a mobile device.
The Fourth Draft


So after being satisfied with how the current mini-game's UI looks like, I had the brilliant idea thinking, "Hey, what if I made the reward screen some sort of mini-game as well?" And that's why the reward screen has cards in it. The player gets to flip one reward card, and you get random cards in every batch - which means I needed to make multiple card artwork for however many card varieties I would have. It took me another whole day just to design the card template for 4 cards. I wanted to add more, but then I remembered KISS. In the first place, I haven't had any player feedback with this iteration. For all I know, the layout might still be confusing or *gasp* - boring. So whatever additional cards I wanted to draw, I think they can wait until I get an actual beta version playable.
The Current State
So after going through several iterations, adding more pixel art and particle fx over there and there, here's what the current mini-game looks like:
I originally had planned to finish adding this feature in a mere day or two. Evidently, I vastly underestimated this simple mini-game. Hope you like it! And if you ever run into any design problems, always remember: KISS.


