Hello, indieDB Community!
Welcome to the 10th article about our in development game, Nata.
If you want to find out more about our game, check out our other articles on our indieDB page.
Today, we're here to present you our early Nata's User Experience studies. For this, we used Adobe XD to create our first prototype.
Prototype's Screens
Our prototype has a lot of different sections: options menu/setting in general, narrative/concept screens, exploration related screens, inventory screen, quest's screens and last but not least the shops + craft screens.
Since our main objective is focusing on the placement, size and readability of the UX elements (buttons, text, icons and so on), we did a simplified version of Nata's real gameplay just to test those variables.

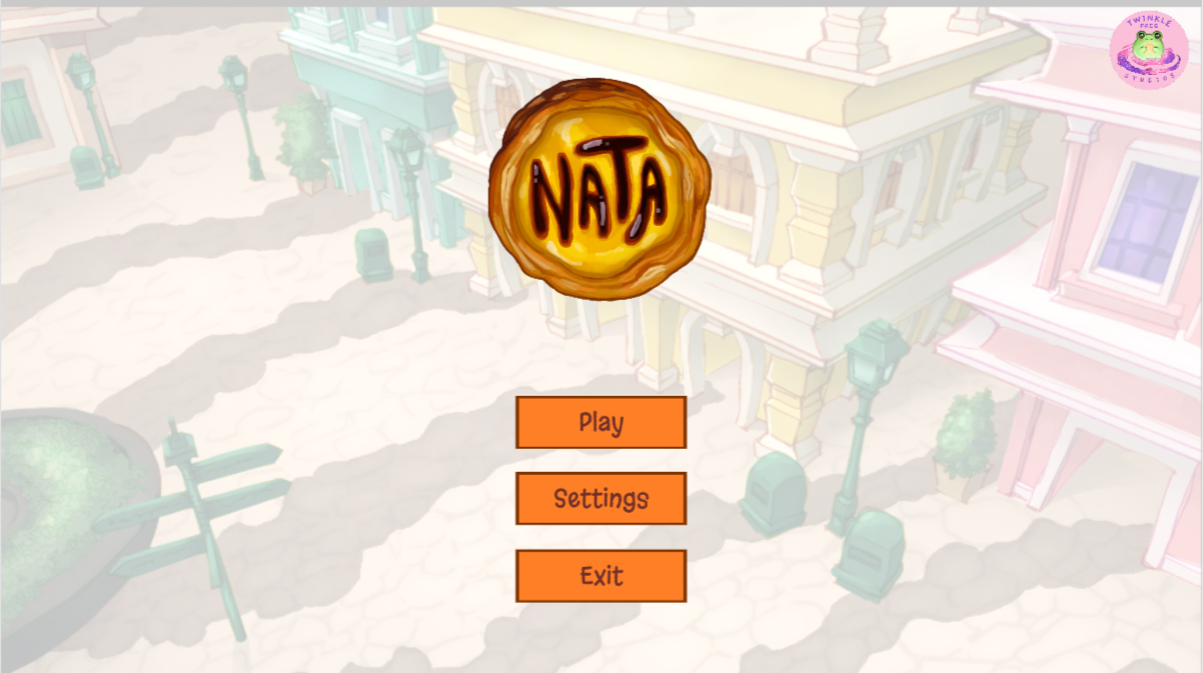
Example of the main menu screen:

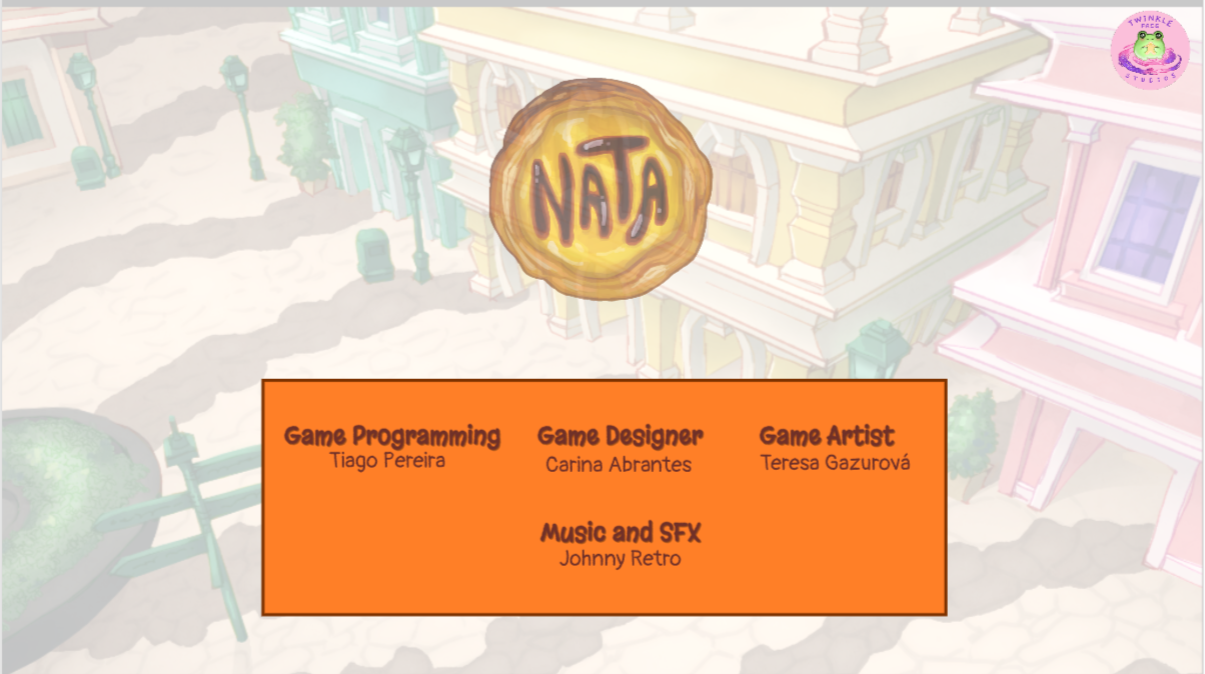
Example of the credits screen:

Example of a dialogue screen:

Example of a market/shop screen:

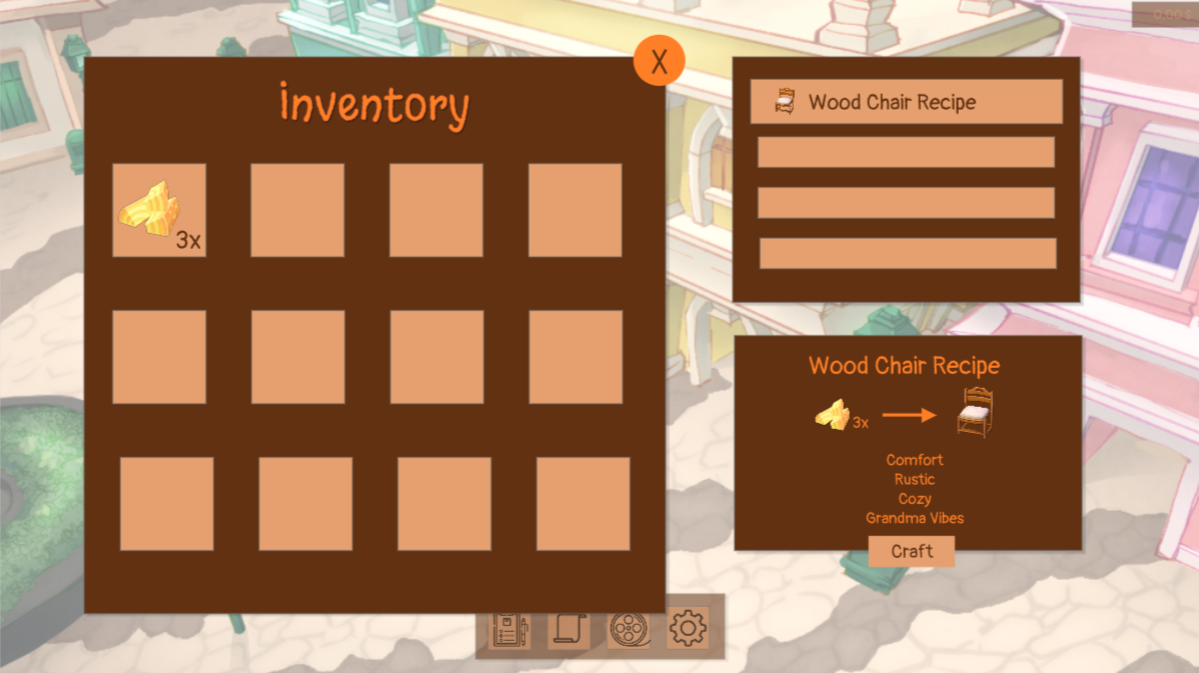
Example of the craft screen:

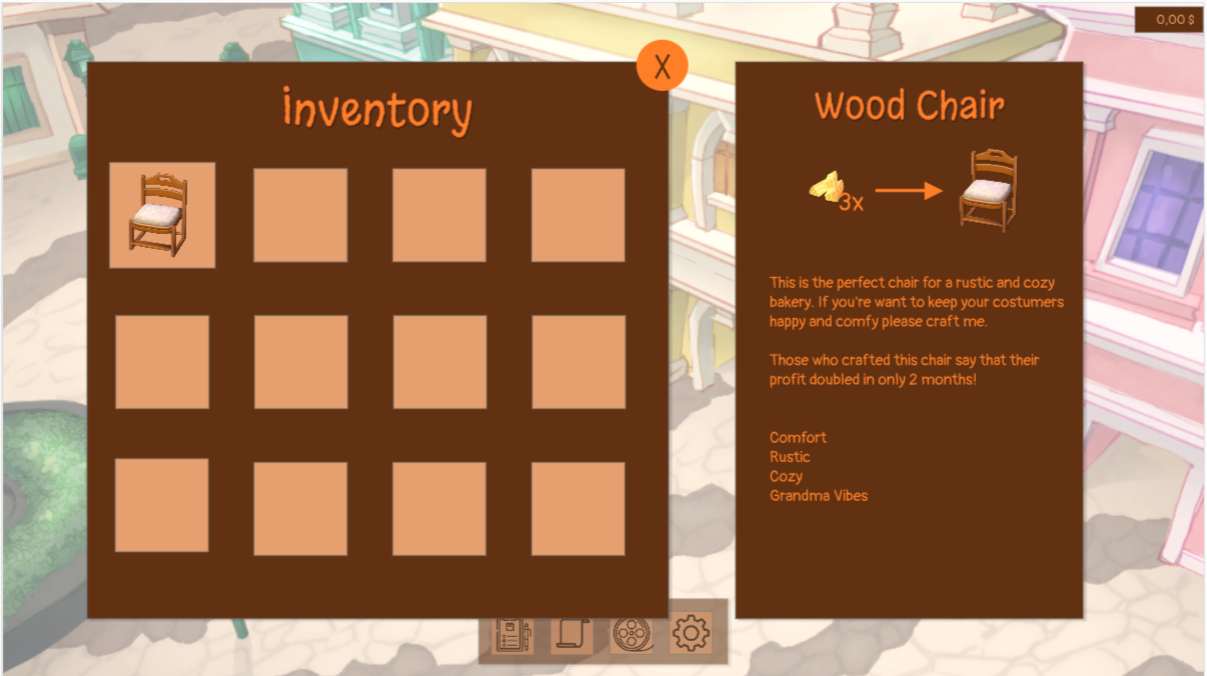
Example of the inventory screen:

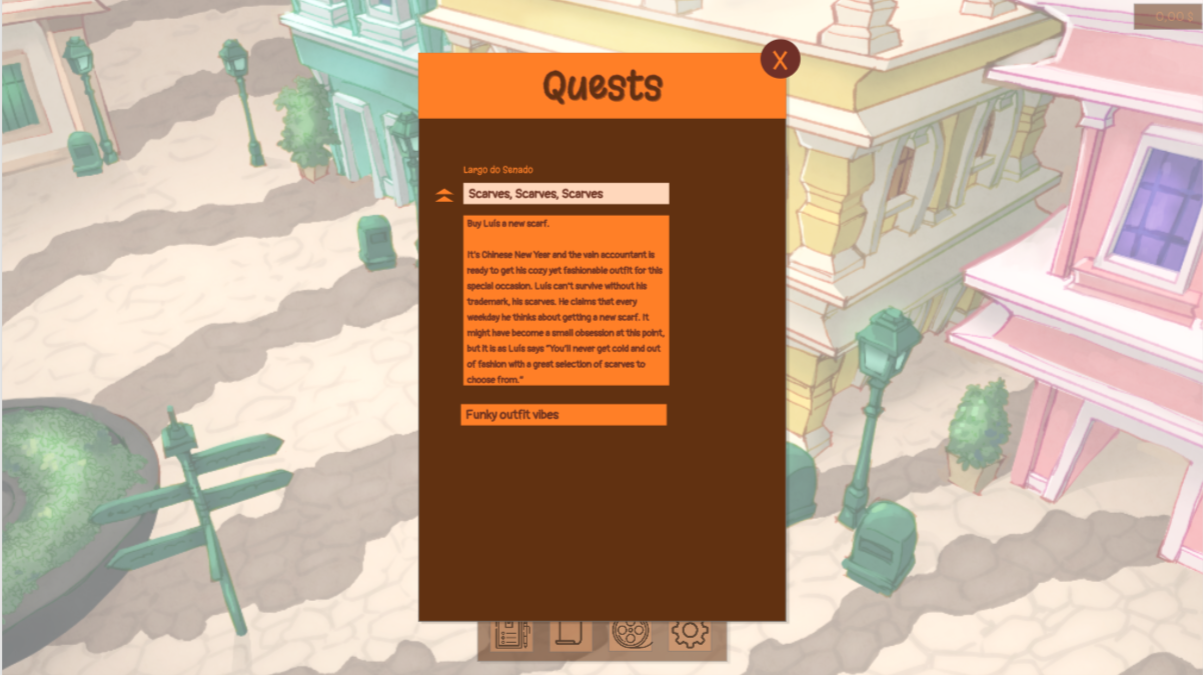
Example of the quest log screen:

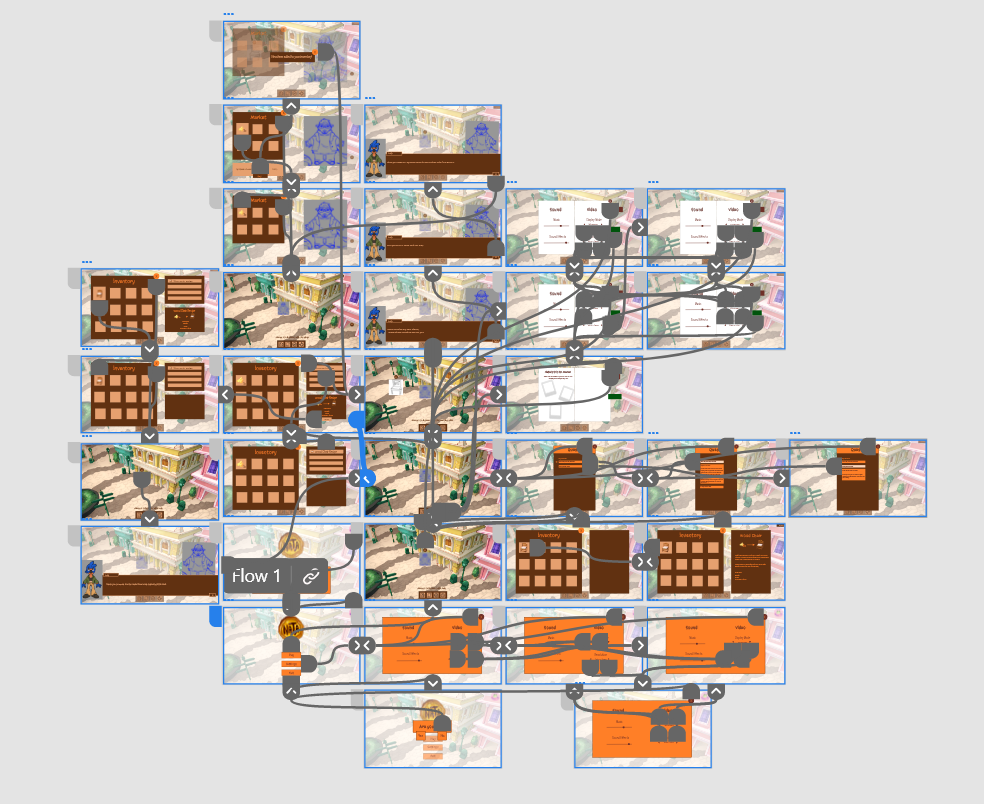
Flowchart:
Here it is the flowchart of our prototype. Here you can see the different connections between the various screens we've created.

Well, we reached the end of our 10th article!
Next article will be focused on Nata's spec-sheet!
See you next week!









