InsertImagination
joined
Our team come from a strong creative background!. We love to problem solve, we love to create! We started working together as a group during the international competition Dare to be Digital, and are passionate about creating games that we want to see played. Our debut title is To-tum, our Dare creation adapted for mobile devices, maintaining the puzzle world mechanics but bringing a brand new art style to it.
Hey Jess here! It's been awhile since I have been able to get a blog together but some recent work I have been doing feels blog worthy!
It has become apparent during development that UI is rather a struggle, we have gone over the UI a few times and I still felt that it wasn’t at its fullest potential to fully express how great the game is. The trouble we were having was that the UI didn't have any consistency, whilst trying to present the game accurately with the main pipe theme obvious in the UI whilst keep the UI interesting and stylised towards the game.
I had an idea to try and fit the themes of the levels with the UI, particularly within the level select screen. The main themes in the game are: Home, Forest, Ice, Fire, and Desert. With the Forest and Home levels already being done I wanted to start with these themes. I tried sketching and drawing out the ideas but struggled with this as I am not a strong 2D Artist (but I am trying).
Therefore I realised what was the best route to go down - make it in 3D!
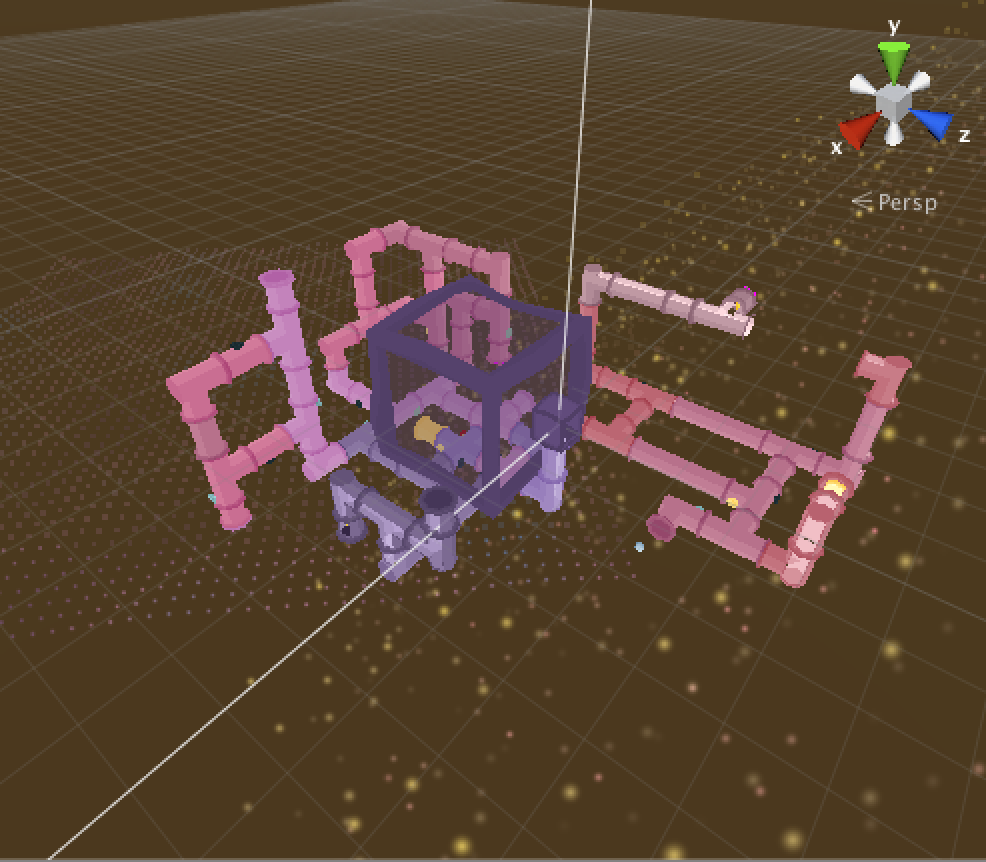
Here is the different stages that the Forest theme screen took:

At this point I showed my work to the team and got some feedback on what it needed. Pipes of course!

From this point I wanted to add in the most important element - visualising how the level numbers would be displayed and how your score for that level would be reflected. After a bit of researching I found there were common appearances of level select screens for puzzle games, with the likes of Angry Birds, Cut The Rope etc. was having a score based off a 3 star rating. However without stars in the games I went for the most obvious element of the game - the collectable orbs. The final appearance of the level select screen became this.

The whole process took just over a day. The biggest thing from this I realised was how much tweaking is involved in UI! I think at one point I spent about an hour just changing the colours of the To-Tum Level text. So I have to give it to the wonderful artists out there that are GUI and 2D Artists. You’ve got skill.
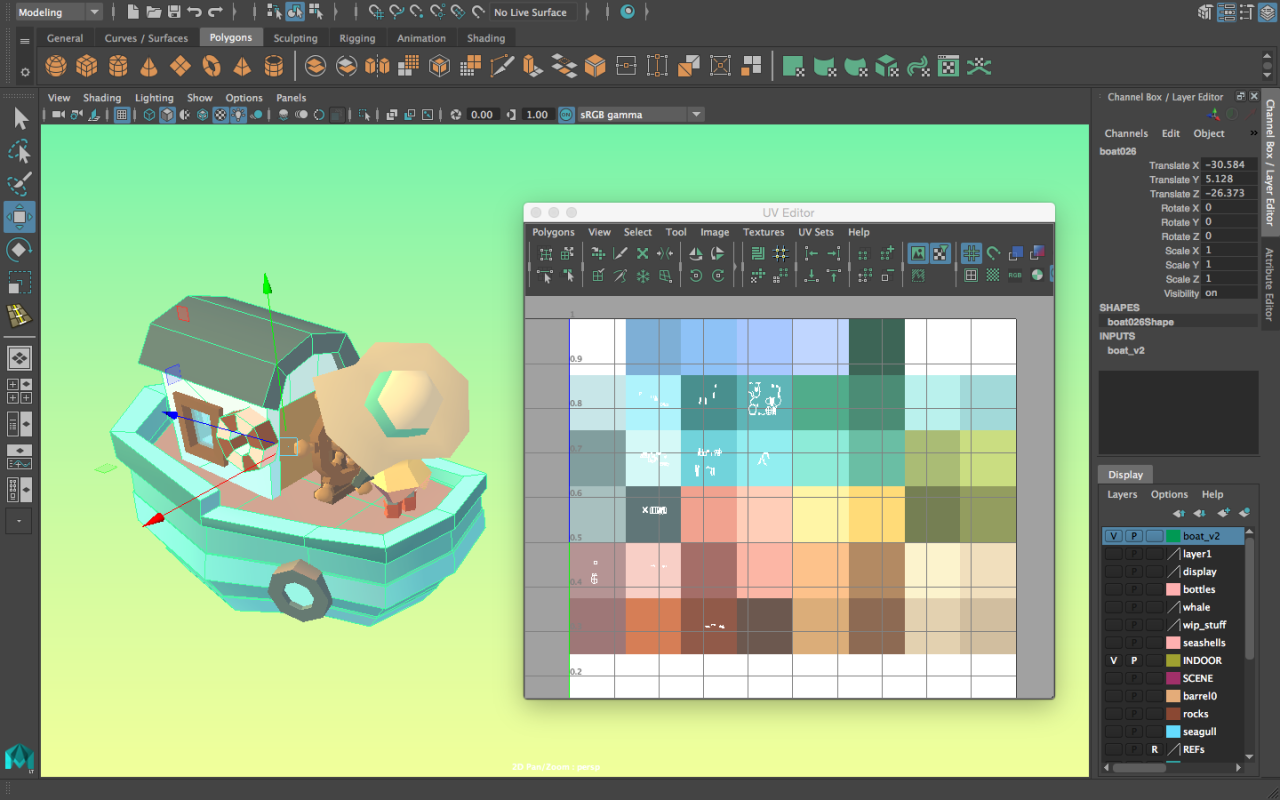
I took what I knew about 3D and used the power of Maya to give the appearance of 2D by having an orthographic camera in the scene. In the end my setup ended up looking like this:

This is obviously slightly more complicated (and messier) than a Photoshop file, but this for me was the easiest way to get a 3D appearance without actually having to fake it in 2D! (3D/2D Inception). This was a really fun process and I really enjoyed it, and I hope you enjoyed reading about it.
Hey everyone, Steven here! This week I’m here to talk about a busy couple of weeks I’ve had showcasing To-Tum at ‘Abertay Game Dev. Society does Freshers’ (www.facebook.com/groups/AbertayGDS) at Abertay Student Centre and ‘GamesAreForEveryone Volume 2’ (www.facebook.com/TheHitPointUK) (www.twitter.com/TheHitPointUK) at The Mash House in Edinburgh as well as taking part in the ‘Charged Hearts Game Jam’ at The Hannah Maclure Centre (www.facebook.com/hannah.centre).

The ‘Abertay Game Dev. Society does Freshers’ event was a night of drinks and games from GDS members past and present and a chance to let new students see what the society is all about. The event was small and quiet but it was great to get a chance to talk to players and get feedback. It was also a nice opportunity to see students who were interested in joining the society, one which does a lot of work to help students meet others and work on projects in small teams - something that I believe is very integral to learning to work in games. The night also allowed me to catch up with a lot of other Dundee based developers and Abertay students.

The Hit Point’s ‘GamesAreForEveryone Volume 2’ was an incredible showcase of Indie games from across Scotland! From hectic local multiplayer titles still in development right the way through to games which share a space with interactive art, the night was a celebration of all things video games and it was an incredible honour to be part of the event!

Throughout the night we had players coming to try To-Tum, and the feedback was great. I’ve said this several times before, but seeing players get hold of the game means a lot to me and having players asking about release, enquiring about the team and development are all very encouraging things. I've had lots of people saying how much they enjoyed playing To-Tum, something else which is incredibly exciting and inspirational.
Finally I would like to talk about taking part in ‘The Charged Hearts Game Jam’. Game jams have always been great fun for me, getting to work on small concepts for a short period of time with friends. I was especially excited for this one as the jam was based on ‘Charged Hearts’, an interactive art piece and web-based game that “examined the relationships of physics, emotion and new communications technologies of the time” by artists Catherine Richards and Martin Snelgrove (Catherinerichards.ca).

The team; 3D artist Stephen Chapman (Twitter.com), UI artist Caitlin Goodale (Twitter.com), and myself as the sole programmer decided to develop a game around this concept of connectivity, specifically focusing on connectivity between player through both a digital medium and through physical interaction.
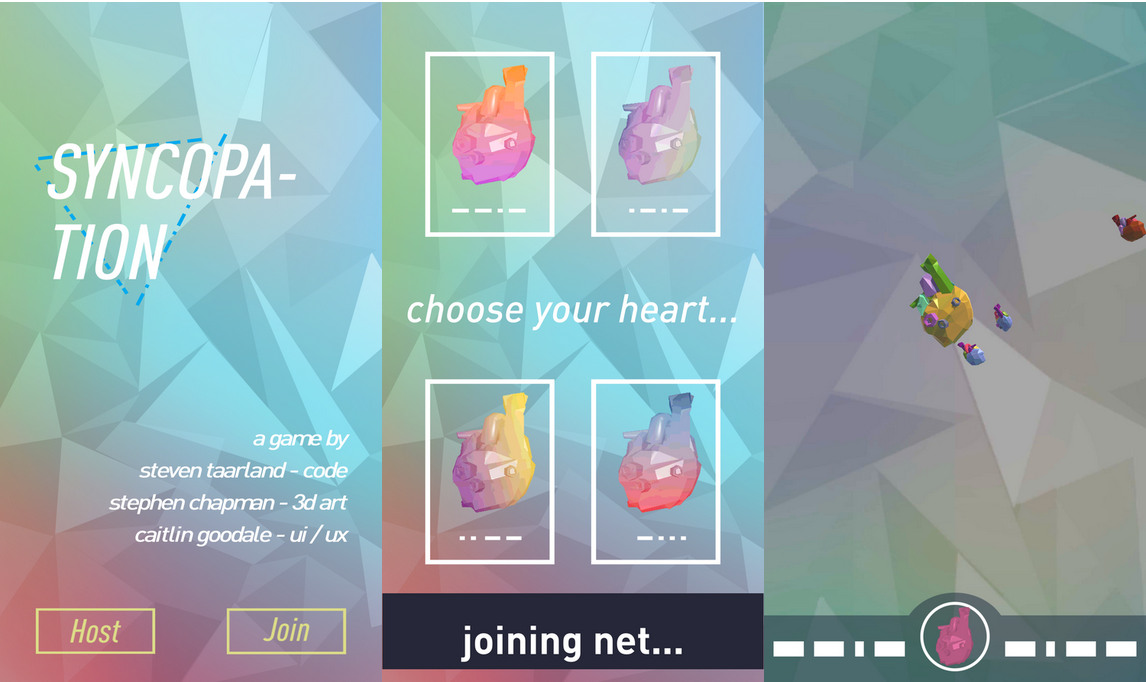
Over the two days we developed a game called Syncopation - a multilayer networked rhythm game with heart! The game was inspired by Catherine and Martin’s ‘Charged Hearts’ web game and Johann Sebastian’s ‘Joust’. The concept was for players to take a physical “Heart Card” with an accompanying morse code. Players must then tap the heart on screen to the rhythm of the morse code, which keeps the heart beating. Failing to tap the code in rhythm causes your heart to go out of sync, and start deteriorating. The pace of the tapping becomes faster and faster over time thus increasing the game's difficulty. Alongside keeping your own heart alive, the player is also tasked with interacting with other players all of whom will also be tapping their own unique morse code pattern. If a player can tap their morse code pattern at the same pace as another player, the two will become “in-sync” and both players will be able to receive a health boost.

Unfortunately as game jams go, there were aspects of the game that I was unable to implement including the aspect of networking. Although we briefly had some connectivity, this was dropped to focus on the core game development instead. I was still happy with the outcome that we had - warts and all, and had great fun over the weekend!
Thank you for checking out this blog!
Please check out Alan Zucconi (Twitter.com) and his fantastic online tutorials (Alanzucconi.com) and also check out our Twitter (Twitter.com) and Facebook (Facebook.com) pages. If you have any questions feel free to leave a comment or hit me up on Twitter (Twitter.com).
This week I’m once again going to be talking about the music for To-Tum and how things have changed since my last music blogpost (which you can read HERE).
The revisions that we’ve made are in regards to the interactive music system I mentioned last time; our plan is still to use vertical re-orchestration with 3 stems, these layers still being triggered by a player’s progression through a level; however, after playing the game intensively I felt there was more we could do with the music to support the player’s experience!
I have no doubt that many among you will remember (and even own) such popular consoles as Nintendo’s Gameboy and SNES; these consoles along with many others, had a relatively small space in which to store files and game data. Now you may be wondering where I’m going with this, but when developing modern mobile games we can sometimes find ourselves with very similar limitations; less space means less art, a smaller overall game and of course less space for audio than what might be achievable with games for big name consoles like PS4, Xbox One and PC. It has never been more important to get more mileage out of music for games and it is to this end that we’ve revised our layering system!
Like many popular mobile games, To-Tum features a series of levels separated and spread out over certain themes, in our case: sky, forest, ice, desert and fire. Each of these themes defines colour schemes and level decoration, and now thanks to our revisions, each theme is also defined by a particular musical instrument! This instrument will only feature in levels belonging to that specific theme, for example, only in sky levels will you hear the sound of a solo harp.
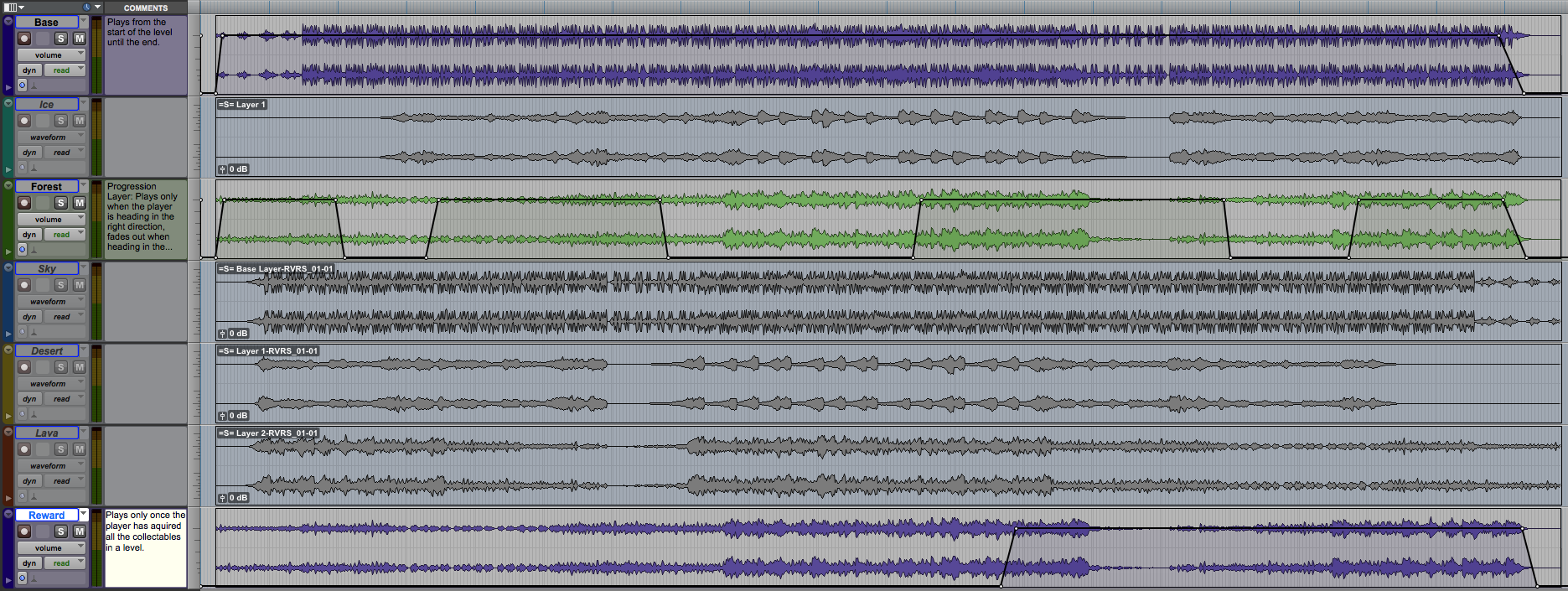
But instead of writing a completely new playlist of tracks for every single theme, we’ve decided to work with a number of ‘core’ tracks, each split into loopable stems; a base layer, a progression layer and a reward layer. The base layer will play from the very start of the level and will not change with each theme, similarly the reward layer will always be the same for the base layer that it accompanies, however it will only trigger once the player has acquired all the collectables in a level. But, the progression layer, that plays only as long as the player is heading in the right direction, will feature the theme specific instrumentation. It’s through this system that we’re going to be able to get more mileage from each track; the core track will be recognizably the same, but thanks to the variations in the progression layer, will fit with each theme change.

(Screenshot of Pro Tools, the lines across the waveforms showing how volume automation can be used with vertical re-orchestration/layering, note how we're now changing our progression layer with each theme (Ice, Forest, Sky, Desert & Fire/Lava) but keeping the base and reward layers the same!)
Similarly, we’ve also decided to have our main map music change with each successive theme. This way when a player returns to the game after having not played for a little while, the music will serve as a reminder of what set of levels they got to last time.
I hope you’ve enjoyed this little behind the scenes music update for To-Tum. Keep up to date with all my music going’s on over on Twitter (@DougWatersMusic) and be sure to follow Insert Imagination too! (@Team_ii) – we’d love to hear your thoughts on To-Tum!
- Doug

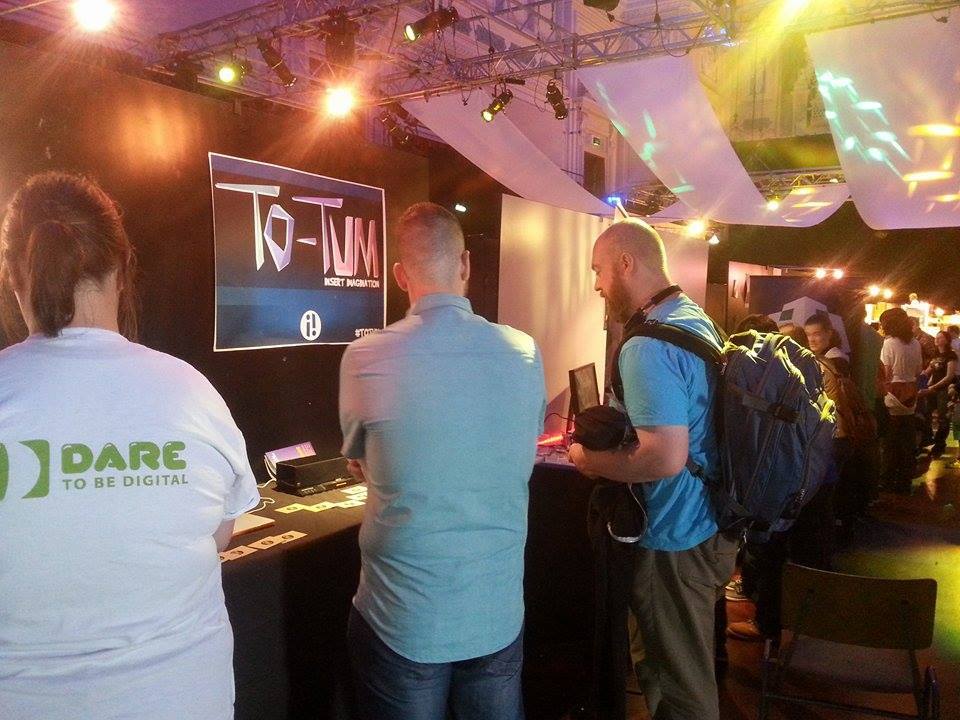
Hi there, Steven here! This weekend I showcased To-Tum at Dare Protoplay, the UK’s biggest Indie games festival taking place at Dundee’s Caird Hall and City Square! As well as showcasing the games produced by the student teams on Dare to be Digital, the festival also showcases many other indie games from local, national and international developers and offers a varied educational programme for the public.

During Dare 2014, we showcased Kuria, the successor to To-Tum. We had a truly brilliant experience last year, and this allowed us to bond as a team and the starting point of our company! We met loads of great players, some fantastic Developers and games!
Showcasing to the public has that personal feel you just don't get with other forms of PR. Being able to talk to people, connect with people and watch people play and enjoy your game brings with it that real feel of community involvement. This is such an important part of indie development: without a solid community a small game will not take off. Showcasing also brings with it the opportunity to meet and experience the art of other game devs. The community is so much smaller than you'd think and it is not uncommon to see familiar faces and old friends at showcase events.

This year we took part as an Indie Developers, showcasing both the iOS and Android version of the game, as well as showing a development video of To-Tum!
I had a truly brilliant experience at Protoplay! Throughout the two days I met so many people, and the feedback we had was incredible! It was great to see people playing a more polished build than the one we showcased at Xpo North, with more levels for people to experience.
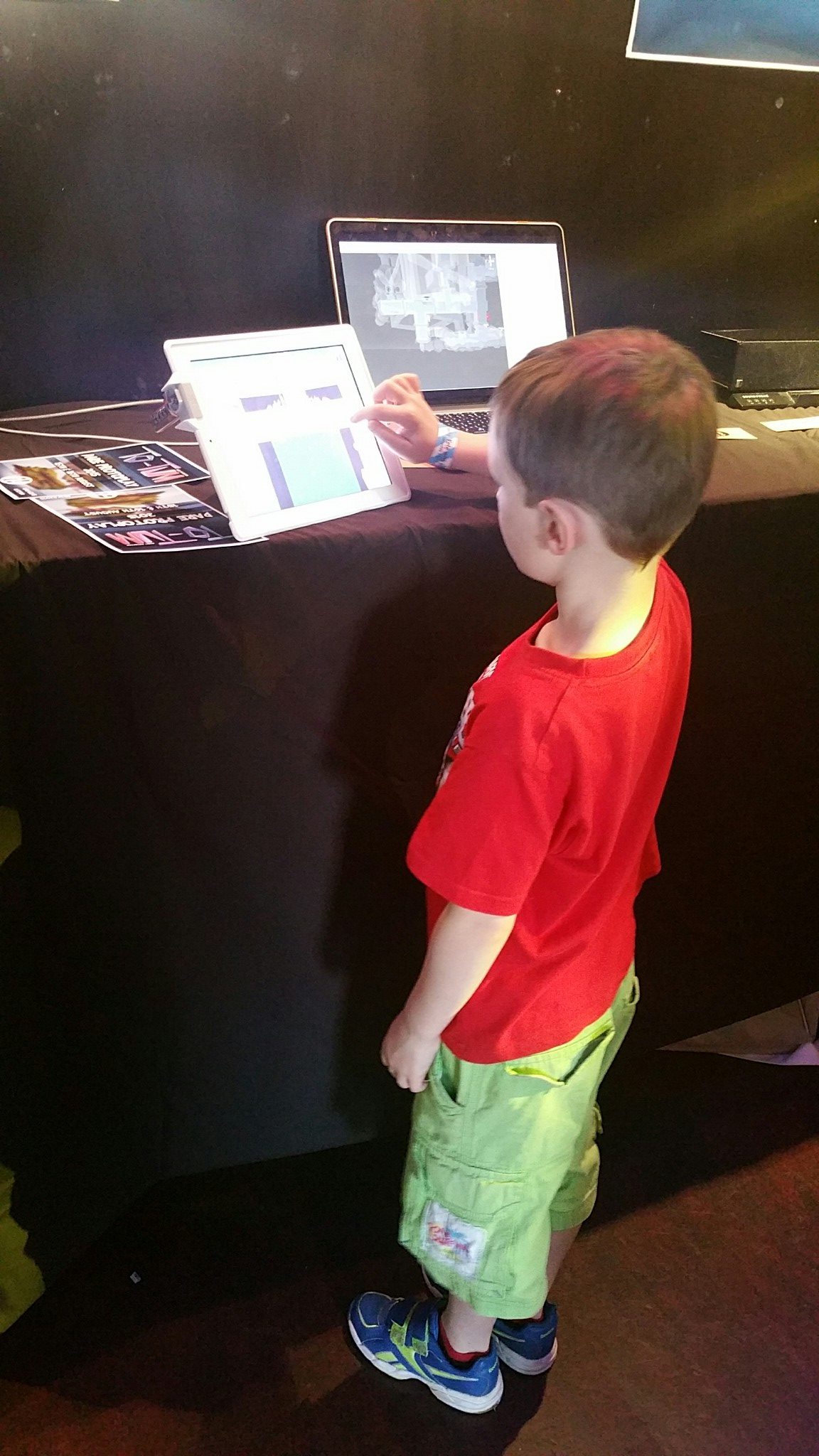
There were several moments over the course of the weekend, such as several players who had experienced Kuria last year! This was great to see players see the new game, and to get their feedback on To-Tum and see what they now thought of the game! One of the greatest moments during the weekend where the number of young children, from 5 years old up over playing the game!

Even with several bugs, most players completed all of the levels we had in our build, it was great to have people enjoy the game, take flyers, and ask about the game and its development. The number of kids who were interested in developing games was fantastic, and living in Dundee they have a lot of opportunities in the city!

Thank you everyone for checking out my blog! Check out To-Tum on Twitter (Twitter.com) and Facebok (Facebook.com)
Please check out Observitorium (Twitter.com, Indiedb.com) and the team Clive Lawrence (Twitter.com) Jonathan McEnroe (Twitter.com) and Peter Satera (Twitter.com).
This weekend, we will be bringing To-Tum to a special place for the team, Dundee. Dundee is where our crazy game development journey began together, dressing up in Snorkels (check out our Facebook Page for these beauties) and standing together on the steps of Caird Hall at the start of the Dare to be Digital Competition.

One year on, and still working together as a team, Steven will be showing our game to the general public again, but this time we will be alongside the other independent developers inside the great hall. It is going to be a weekend of dejavu, and some fond memories, but it will be great knowing we are not going to have to fix the game in between plays (we hope!) this time around.

If you would like to read up more about our last time at Dare Protoplay, as one of the Dare teams, our development blog can be found here.
We will update you on how the visit all went next week!
Thanks for reading, and maybe see you at the show!
Team ii :-)

--Some of Team ii on a Skype call--
Remote working is growing ever popular for companies, with the next generation of employees being fully comfortable working with instant messaging, Skype and other online-based work tools. This week I wanted to share some of my experience working as part of Insert Imagination remotely, this list is by no means what every single team might experience, but it covers some of the benefits and draw backs to our remote-team-working situation.
Insert Imagination work from 5 locations across the UK; Dundee, Manchester, Kent, Great Yarmouth and Norwich. So we are not exactly having to span our development across time-zones, but we are all working around our own schedules. We began working together as a team during the competition Dare to be Digital in June 2014, 5 of us worked together in Dundee on a game, whilst Doug worked remotely from Great Yarmouth, keeping in touch via phone and email. After the competition finished, we elected to continue working together as a team on a new project, despite us all moving back to our respective homes.
1. Make sure you know who you’re in bed with.
Working remotely on a project requires even more team working skills and trust than any other form of project. Before starting a remote-project with a team, take the time to get to know them, meet them in person if you can and ensure that you can gel well even when there’s just a keyboard between you. The reason that Insert Imagination works well as a remote team is because we have all worked together before in some form or another. Archie and Steven worked on projects at Abertay University during their degrees, Shaun Jess and I had worked on a number of coursework projects, and Doug, Jess and I had worked on small projects before embarking on Dare itself – long before we started working remotely together.
The last thing you would want derailing a project would be a clash of work-ethics or methods, or ever worse – a clash of personalities!
-
2. Find the right tools and methods – don’t shy away from tech.
It took us quite a while to find the right way to monitor and plan our work together, we used everything from Facebook groups to Producteev – everyone recommended trying a different style, and nothing quite clicked with all the team members. That was until we decided to trial using Slack. However we do not only use Slack as our central point of discussions and updates, we use it as our nerve centre for the project. It was the service-linking quality of Slack that really made it stand out for us as the right tool; we were able to link Slack with GitHub, providing updates on everyone’s progress (particularly great for me as a producer meaning I can keep an eye on progress on the go, checking pushes to git on my phone etc.). We were able to connect our Trello board to Slack, showing to-do list updates and task planning, we connected Google Drive and Twitter (you get the idea).
Having a central point for tracking the progress of your project helps focus your team members to the task at hand. They do not need to worry about having several different apps and websites open and ready, just to stay on top of what is going on. Also it gives team members a chance to catch up on discussions they were not able to attend.
-
3. Over-estimate, Over-estimate, Over-estimate.
Working on a remote project full-time is very different to working on a remote project on the side. All of our team members work full-time, and this means that we are constantly working around 6 people’s schedules. I would say that by all means set yourself challenging goals, but always over-estimate your time-scale for delivery.
Quite apart from the curve-balls that full-time jobs can throw at you, there is also the responsibility that everyone has to their families and significant others. No-one can predict (or would want to for that matter) what a loved-one might fall ill, or friend needing help, or you needing to move house (or in my case move house and plan a wedding). And so you need to work with a great deal of flexibility in time-lines in order to try and account for this.
At the end of the day, it is passion which brought our team together, so I know that they would not be behind on tasks without good reason. And sod’s law has a way of messing with even the best laid plans, so over-estimation can try to help alleviate some of this.
-
4. Be conscious, considerate and kind.
When you are working in teams remotely, you will need to be aware that emotions and meaning can often be lost in written communications, and that you need to account for the fact that you do not get to see these people everyday. People may well have a lot going on in their lives outside of the project and so it great if you can try to always try and assume someone’s best intentions.
Similarly, there is a great deal of trust involved in working remotely as a team, and with that trust comes a need for transparency. If life throws you a curve ball which is likely to affect your ability to work on the project (and I’ve pretty much had one of every cliché out there this year) you need to feel comfortable enough to let the team (if at the very least the project manager) know about this, so that they can try and accommodate for the change in work-load.
Being considerate and mindful of the various pressures of real-life on all the team members, and being kind towards them helps you rally together if things get tough on a project. At the end of the day, you are working on the game out of a passion for the project, a combined love of what you are doing, and that will help sustain you when things get tricky. That and remembering it is a true team effort both the wins and the losses, will help weather those storms!
-
5. Keep a Sense of Humour
And finally, remember to keep a sense of humour when working together. Laughter can help keep you all going when the work-load is high and the time-scales are small. I always try to remember that whilst we are a team, we are more importantly friends in Insert Imagination and that is what helps us all keep going. Posting that meme, or lightly poking fun can be just the thing to keep you wanting to work on that project, and with your team.
----
I hope that this blog post has been somewhat useful, even if it sort of turned out like a self-help-team-ii-love-in. Have a great week everyone, and please share with us what keeps your remote team together in times of need!
Robin
x
Hi, Steven again! This week I’m here to discuss the change in development pipeline from Kuria to To-Tum, the challenges we faced in recreating the experience of Kuria for a Mobile platform, and several technical design decisions we made to help us stay true to the core of our original game.
During Dare To Be Digital I wrote about the early development stages of Kuria (Daretobedigital.com) and how we iterated upon this throughout the summer (Daretobedigital.com). Working with such a hardworking a dedicated team allowed us to Plan, Develop, and Iterate on Kuria throughout the summer, without being precious of our work, and maintaining this attitude allowed us to make the tough decision to start development from scratch with To-Tum. This was not necessarily an easy decision for us, a lot of work and time had went into Kuria, but we felt starting again gave us a chance to come up with new ideas, including pushing development for mobile and designing the game around a new control scheme!

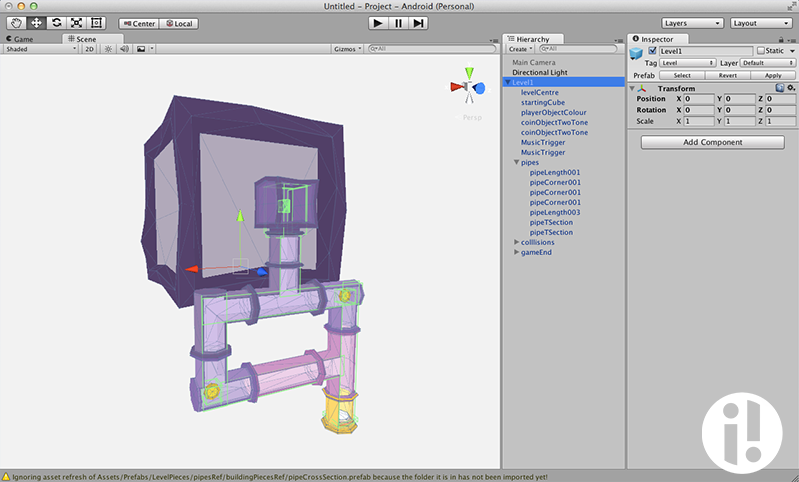
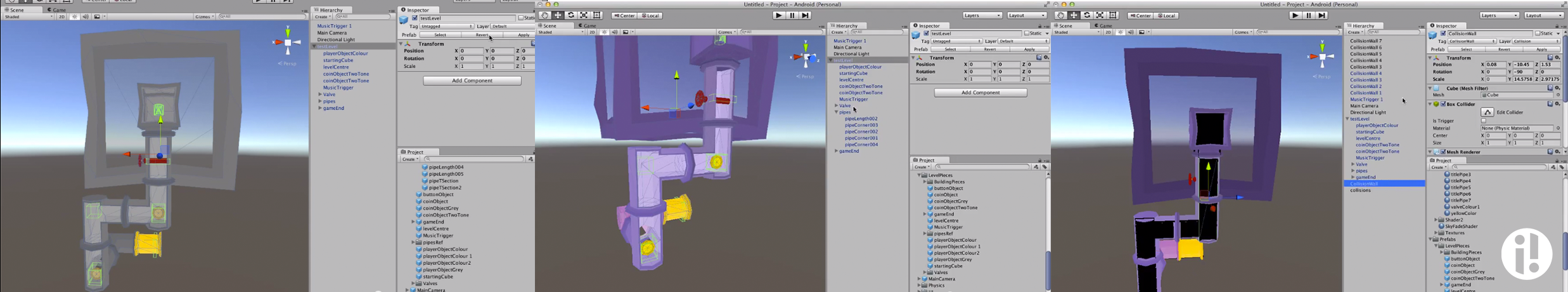
Part of development was to ensure that we were able to load levels quickly, much like Kuria, to allow players to seamlessly play though several levels in quick succession. The solution to this was to create levels as prefabs, and instantiate them at run time. This was fine until we started attaching new components to objects in scenes, and we found that unfortunately Unity doesn't currently support nested prefabs. The solution we found for this was creating levels using “Building Pieces” that created the actual game object assets when a level had fully loaded. This means that we are able to make large scale changes to art assets, prefabs, and materials without breaking prefab connections between levels!
This system has allowed us several times to change art assets, implement a system for enabling and disabling mesh colliders on pipes when the player object was not near them, and to create levels quickly using our modular assets created by the wonderful Jess Magnus!

Following this modular principle has allowed us to create a strong pipeline in which to develop To-Tum, allowing artists and designers to create content without the need for features to be scripted, and allowing us to prototype features using basic prefabs before assets had been created and implemented! This freed up a huge bottleneck that features in game development, so that all disciplines would be able to focus on their task at hand without relying on the others, which considering the remote nature of our team has worked out very nicely!

This next point might sound like beating a dead horse, but something I’ve personally found important during working on projects is ensuring that development is organised. For me this was met by setting up a specific workflow for the project with the team, specifically following the Git work flow (Atlassian.com) ,this allows the team and myself to monitor features and test them individually from the main build, something which is crucial to making sure game breaking bugs don’t make it into the game. I know this may not necessarily work for every team on every project, but for us it allows clarity to see what progress is being made on features in development, and allows us to not step on each other’s toes :D
Thank you for reading my post today! Just a quick shout out to the awesome guys at Teaboy Games (Twitter.com) who we forgot to mention in our Develop Post! The are awesome and you should totally check them out! Please check out our Twitter and Facebook pages. If you have any questions feel free to leave a comment or hit me up on Twitter (Twitter.com)
Last week Robin and Steven made their way from Norwich and Dundee to Brighton to attend this year's Develop Conference. Here they tell us about their top moments from the event, and what they brought away from it.

Steven and Robin’s Top experiences from Develop Conference 2015!
Robin’s Top 5
- Pie-Maker to Game-Designer; (Twitter.com) Ana Ribeiro’s frank and honest talk about how she found her entrepreneurial spark in baking, quit her ‘safe’ job working in the Brazilian Government and came to the UK to fulfill her dream of creating games. Ana’s talk was truly inspiring, showing that if you have passion for your vocation, and the courage to take risks, you can achieve a great deal - no matter which point you are at in life, or your career. Ana’s eloquent and humorous way of answering the questions from the audience, especially one which pointedly asked about her ‘experiences’ as a ‘female’ games designer, was a real credit to both her professionalism and natural charm.
- - Killing the “Lucky Indie” Myth: How to Build a Sustainable Micro Studio; (Twitter.com) Simon Roth did an amazing job of running through the realistic day-to-day of keep a studio sustainable and supportive of its staff. As a very newly fledged indie myself, I found his business outlook on what is too often whipped up into a fantasy story of how every indie has the potential to become a millionaire, both refreshing and instructive. I will be writing a more in-depth write up of his talk, with references to his slides later on this week.
- - Indie Keynote: Rami Ismail; (Twitter.com) Rami gave a great talk, full of frank observations and advice on how you work with your community. His advice was great for anyone who might feel that they need every single customer, no matter how intolerant those customers might be towards the developers. Online harassment and the worries that a developer might have surrounding this are a hot topic at the moment, and Rami tackled this head on showing that we are all human, and all have the potential to be wrong. However, none of us deserve to be harassed for what we create, or for who we are.
- - Networking in ‘The Bar’; Before I arrived at Develop, I had asked friends who had been before what their top tips were for a ‘newbie’. One had said to go for the ‘house party approach’ and to spend time in the bar chatting and networking, and letting people come to you. This really is true of the bar at the Hilton, I spent the better part of my day in the bar on Wednesday and met some amazing and interesting game developers, recruiters, writers, artists, publishers and educators - all in one place! It is a great mixing pot, and meeting place as often you will not get to catch up with contacts and friends at other points in the year due to the often demanding constraints of working within the industry! It was excellent meeting new people and getting to bump into many more friendly faces.
- - The Wellcomme Trust; (Twitter.com) The stand at the expo was a great place to learn more about the really interesting projects that The Wellcomme trust work with. I have always had an eye on the kinds of projects which are funded by them, and loved learning more about their most recently supported game which followed the processes of crime scene investigation at different points in history. Hearing about the combination of research for the technical potential of the game, the considerations of a general public audience, and the historical inspirations for the game was fascinating, and I hope to hear and see more of Welcome Trust projects at other gaming events.
-
Steven’s Top 5
- Fragments of Him (http://fragmentsofhim.com/) - This game really caught my attention a few weeks ago through online groups, and I when i spotted it on the expo floor i had to try the game a talk to the developers. Briefly speaking to Mata Haggis (https://twitter.com/matahaggis) about the narrative design of the game, it was clear that the team took a lot of real world experience they had and put them into the game, making Fragments if Him very personal for the team.
- - Ana Ribeiro (https://twitter.com/anagamedev) discussing VR, and her fascination with the medium. Ana described VR as a “Totally New Experience” for engaging audiences and “not just a new game platform, but a New Media”. Her enthusiasm for Game Development and VR came across so well during her talk, it was very infectious!
- - Rami Ismail (Twitter.com) discussing customers and their value for your company, and standing for something was very insightful , especially considering we are in the early stages of developing our company. It was great to see how Vlambeer (Vlambeer.com) treat Customers as having value, how a customer is not entitled to be negative in their community just because they purchased their game. When social media tends to show the loud and hurtful minority of audiences, it’s nice to see their approach to dealing with them, by not pandering to customers.
- - Dan Da Rocha (Twitter.com) discussing his time as an Indie Developer over the last 5 years was a key highlight for myself! It was great to hear how he has managed to stay relevant in that time period in an ever changing industry, and to see some insight into what he has learned over the last five years as a developer.
- - Finally it was amazing to hear a developer actually discussing the numbers in terms of sales, downloads, revenue, and this was provided by Jennifer Schneidereit (Twitter.com) of Nyamyam. Her open and honest discussion on the development and process behind Tengami (Nyamyam.com) was fascinating, especially seeing how the team had set out their goals, and how they went about achieving them in a market dominated by free to play games.
-

Thank you for reading out blog post! Did you attend Develop this year? Let us know what your favourite moments of the conference were, and be sure to check us out on twitter (@team_ii) and Facebook!
It’s been 7 months since we first began development under the name of Insert Imagination Ltd. and fully began work on To-Tum, and it has almost been a year since we were Team II with Kuria. A lot has changed during this time, my understanding of companies, how different working remotely can be, but obviously most importantly the biggest changes have been to the game. It may seem like a long time for some but it has gone incredibly fast and the game has not only taken on a new name but had a complete overhaul, from Art to Code to Music to Everything! We have completely started from scratch, as with a new art style comes new models and new techniques, as well as with our move from Abertay Framework to Unity we have had to completely alter and redesign our process.
And it’s here where I introduce myself. I'm Jess, the team's 3D artist and Level Designer. Aside from our lovely programmers, my role has probably been the most hectic and demanding, having to re-imagine the world of To-Tum whilst still maintaining the core mechanic that we created last summer (and then make it and build it)! The last few months have been fantastic, we all learnt a great deal during our time at Dare to be Digital but as developers these last few months have really shown what it truly takes to make a game!
Firstly I want to start by talking about To-Tum and its art style. We set out at the beginning of the project to take Kuria and start again. Art was the first thing that definitely needed some re-thinking. Having toyed with different ideas, and having a team with 3 artists, art is incredibly important to us. We wanted something that was stylish and beautiful, but easy to create, and as we were aiming for mobile platforms we needed something that would work across the board. After some brainstorming and mood boards we decided upon the idea of low-poly art, having a vast bank of influences across the likes of Pinterest and Google to get our artistic brains salivating at the possibilities of fantastic dynamic low-poly worlds. At this point our 2D artist Shaun set about creating some concepts based of our themes and thus To-Tum was born in a whirlwind of fire and brimstone (or floating islands and clouds in our case).
So Kuria went from this to this in the space of a couple of months:

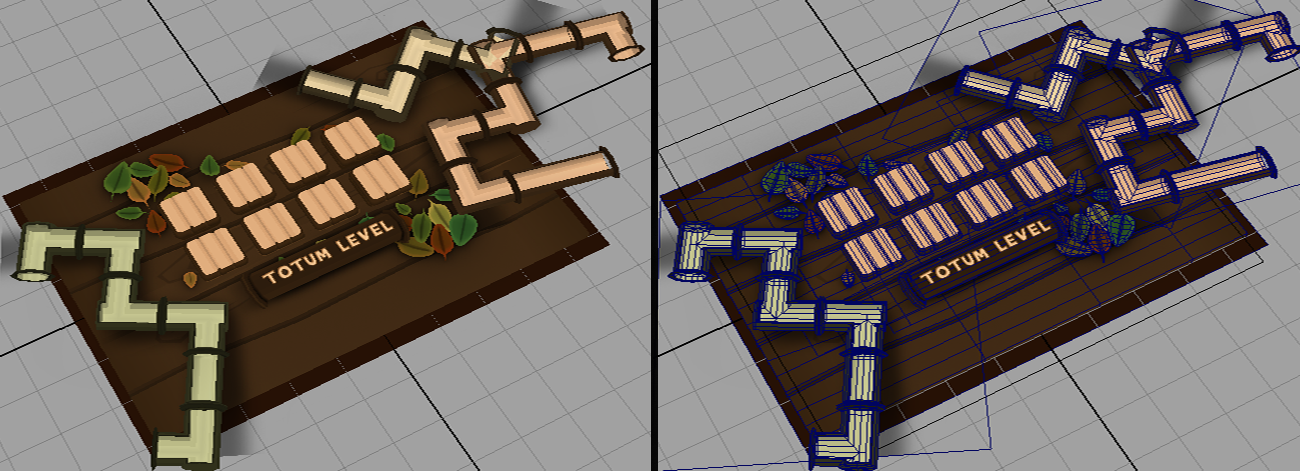
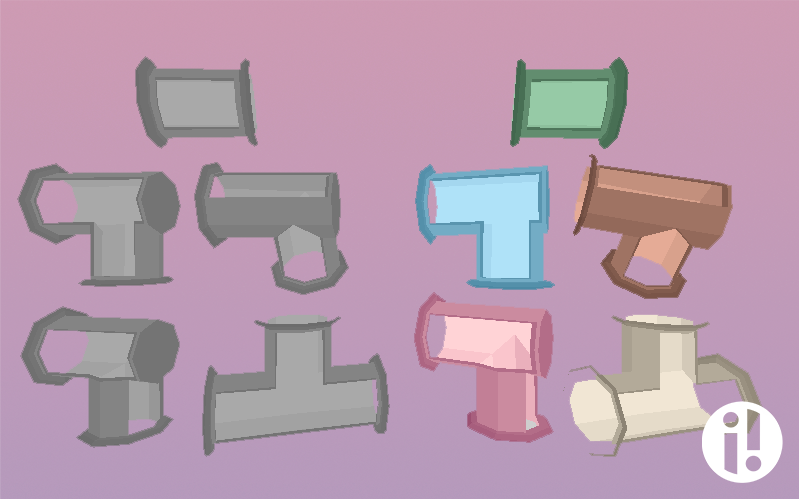
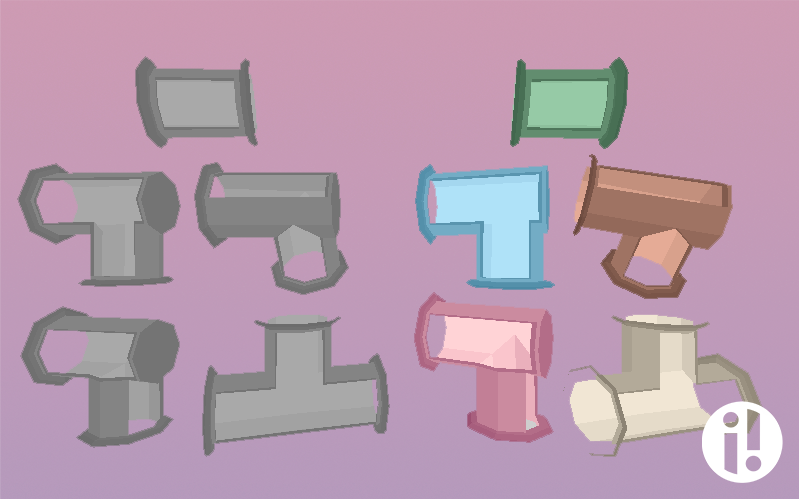
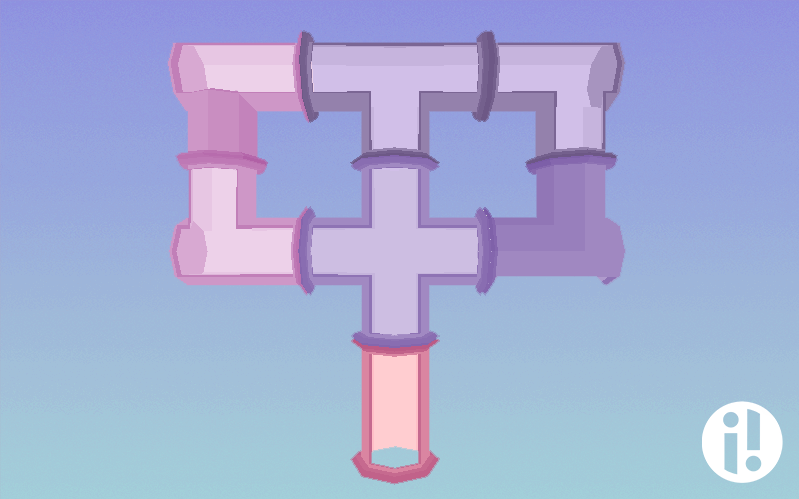
And at that we left Kuria behind cus. For the new style we went with a low-poly vertex colour based style because of both artistic preferences and ease of asset creation as with the aim to ramp up the game and number of levels we needed fast paced creation! One massive benefit of this method is most noticeable with the pipe creation (which I shall go into further later), the ‘building’ blocks of the levels are all created with a grey-scale colouring, and through a shader we manipulate the colouring to allow us to create the current colouring variations on our models, particularly on the pipes, and in turn avoiding massive number of fbx’s of pipes in various colours - giving quick and easy level aesthetics!

The vertex colouring also leaves us open for when we want to branch out into more detailed models and could then go into possibly using pixel atlas maps like this wonderful example from Ocean Heart.
(see here! Oceanheartgame.tumblr.com)

With our style in place is was time to start making our assets! The good thing about our game is that, with it being a puzzle game, the assets remain the same for the core features of the game. Therefore once you have made the main models you get straight into level creation even without added things like level decoration or narrative pieces.
The most important of these models were the pipes; these are undoubtedly the main piece of the game world as everything revolves around them - literally! Having already made the pipes multiple times during our first dev iteration I hoped that this time I would strike lucky and that they would work seamlessly from the offset - thanks to our low poly style this was the case!
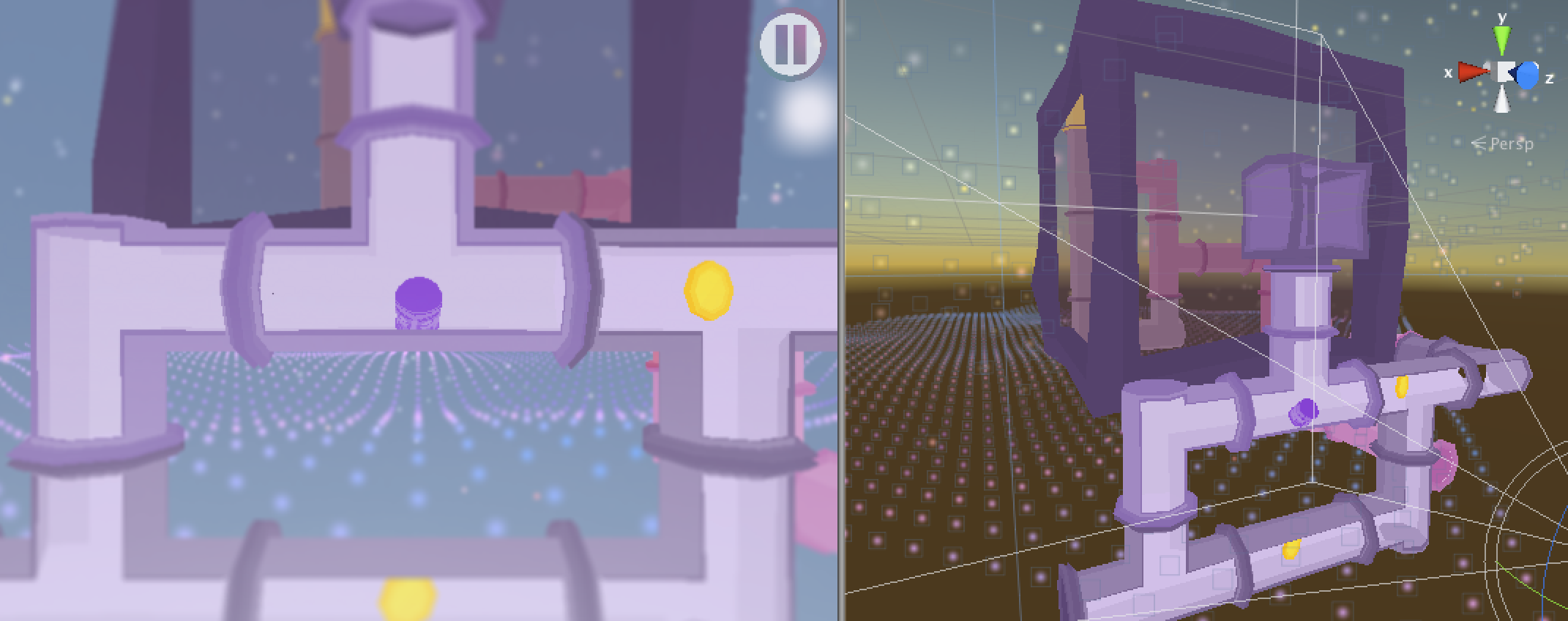
The reason for this seamless-ness (new word!) is highly down to us working with a modular system of level creation, whereby the pipes snap together like Lego blocks to allow for fast level creation - Here you can see the pipe modularity in use:

Even with the hopes of seamless modular pipes and quick levels this is not entirely the case at the moment; I only say this as so far there have been many bugs and glitches with the levels. With getting used to new processes and having to working in a different engine there have been a fair few hiccups when it has come to level design, and through the development process it has been quite clear that even though the game concept and level creation should be a simple process, that isn’t always the case.
This has become extremely apparent recently as I move away from my level design role to purely asset creation and hand the reigns to Doug and Robin. It became clear our levels weren't as straightforward as I had come to believe (or had gotten used to) as I made a lengthy 50 minute epic video to help the guys out as they venture into the world of levels! I won’t delve too far into the level creation of To-Tum but just a small enlightenment into what goes into to making a level.

The levels are made by hand, whether at some point we manage to work in a system with the modularity I don’t know, but as it stands the levels are slotted together. However this doesn’t mean the level is completed, there are a fair few steps to getting the level to its finished state.

Firstly having laid out the level with our ‘building pieces’, considering the placement of collectables, valves (and hopefully future features) and musical triggers. Next my ‘art-brain’ kicks into overdrive and I can start decorating! At the moment we are only working with colour variation but the aim is to be able to decorate the surrounding world, as well as the pipes themselves with themed environment pieces such as flowers and rocks or clouds. Finally, add the hard coded and game play elements; things we need to make sure it actually plays. These include: collision boxes, coin scripts and the correct shaders. Once those steps are completed the level is pretty much there and can be saved as a prefab and added into the game.
Obviously as mentioned we aim to ramp up difficulty therefore the level process may become more demanding as we have to consider more elements to add and work within the puzzles. But for now I am happy with how far the game has come and what we as a team are achieving in creating both an artistically pleasing but also fun game.
Thank you for reading my blog! For updates check out me out on twitter (@jess_magnus) and follow the team on twitter (@team_ii)! x
On the 10th of June we had our second public showing of To-Tum, at the fantastic XpoNorth, Scotland's leading creative industry festival! I (Steven) travelled up to Inverness for the festival to showcase the android and iOS versions of the game to the public, getting some invaluable feedback.
I had an amazing time at the festival, spending time with other Scottish Game Developers, and meeting a mixture of students who were passionate for game development, the general public, a number of parents with their children enquiring about getting careers in games, and of course a few people coming to see To-Tum! (This may have also been from the large tub of Haribo I had on the table...)
It was nice to finally see the general public play To-Tum myself, especially after hearing the feedback from Radio 1 Academy! It was a great opportunity to see how people got on just picking the game up without any prompt, and how quickly they figured out how to control and play though the game. Nobody particularly struggled with the game, and everyone grasped the concept quite quickly, which was very rewarding to witness. The feedback from everyone was great, with a lot of the sentiments being stuff we as a team were already aware of.
Since this was the first time i had showcased the game at an actual event it was really nice to see a few familiar faces from Dundee, as well as getting to meet a few people who I had spoken to through social media. The room we were in was luckily quite small, allowing me to talk to the other developers at the event, and try their games as well throughout the day.
One of my highlights from the whole event was being approached by a woman and her 11 year old daughter, and discussing her daughter's interest in making stop-motion animations! Aparently she has been making them herself for several years, and it was fantastic to see such enthusiasm and interest from someone so young, in both animation and the industry! I got a chance to talk to her mother about looking into schools and universities that do Computer Arts, especially games, if she was ever interested in exploring further into that field. It was great to see both parents and children interested in games and the game development process, and to be able to share with them the work that goes into developing a game.
I would like to thank the organisers of XpoNorth as I had a fantastic time, and hope to be back next year. The blend of the creative industries showcased at the event meant that our players were really diverse in both their interests and backgrounds, helping us gain some great perspective on To-Tum. And a special thanks to Jim Jackson for driving me to Inverness and dealing with me freaking out, even when the car nearly died!
Thank you for reading, please check out our Twitter Page and Facebook page for the latest updates from the Team and Myself! Cheers!
Steven





