Swim Out is a strategic, turn-by-turn puzzle game where you control a swimmer who wants to get out of a pool, a river or the sea without touching any swimmers. In the first part of this article we talked about how we prototyped the gameplay. You can read it here.
Once we were totally happy with the gameplay, it was time to prototype the visual aspect of the game.
As a small team (actually we are making the game only the two of us) we couldn’t afford having orientation-based characters, specially with animations, so we were willing to use only a single point-of-view for each swimmer, that we can simply rotate whenever he goes up, down, left or right.
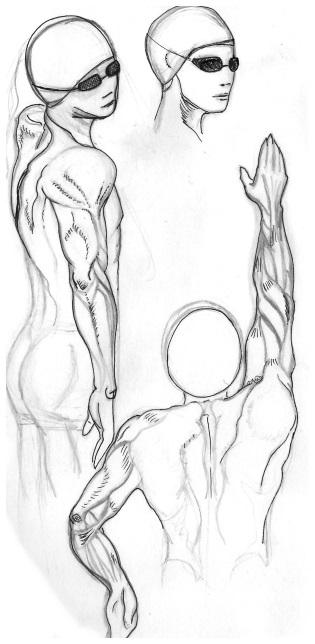
Initially we thought of a mix of top-view and semi-perspective visuals. We were willing to keep pool tiles and decorations top view to have a clear setup of the board without overlap, and we were considering to have swimmers in a semi-perspective view to have more recognizable key-positions for human animations, knowing that sprites would be small on screen.
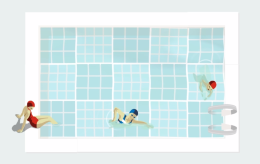
We made the graphics of two swimmers in this representation and quickly coded a prototype.


While we were very happy the kinda awkward look, we found out a few problems with this representation :
- It was looking good on the vertical axis but not on the horizontal one because one guy moving left was having his head heading top when one guy moving right was having his head heading bottom of the tile, this was a bit confusing ! To avoid this we could have mirrored sprites (like we did in the first screenshot above), but some animations were not mirrorables. For example the backstroke swimmer move once every two turns. Her left arm raised is a signal for the player that she will move next turn, while her left arm down means she’ll stay put. That’s an important gameplay information for the player so mirroring was not an option either.
- To ensure a good readability of the levels, swimmers graphics must not overlap their neighbours tiles. The semi-perspective representation became problematic when we decided that swimmers won’t always stay in the pool but will sometimes be standing on the ground, like divers, fishermen, water-bombing kids, ...
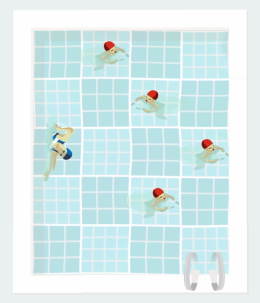
We finally stated that a full top-view would be the solution and Ava drew a few more sketches :


Nice, but let’s optimize their occupied space on screen ! We chose to hide immersed part of their body, while keeping the transparency of a very clear water. So we seized the opportunity to work on some animated water effects that blur bodies while periodically marking strong shadows at the bottom of the pool.


With top view, we also felt like we were losing some substance we previously had in the perspective view. So we decided to work on shadows effects, and dynamically generate shadows with their angle and intensity varying during the game.

Here is the result right now, which we think is very clean, readable and still original and appealing :

We believe our game couldn’t have been designed efficiently without this phase of paper prototyping. Also no computer mean stay focused on the prototype’s content with no diversion, no emails, no notifications, no Facebook, no Twitter, no IndieDB ;-)
Swim Out is planned to be released this summer, and currently on Steam Greenlight (psst vote for us !). You can follow us to get latest news about the game.








