DevJournal - Filling the Gaps
With Pre-alpha v11 finished, I'm finally on my way to completing Strailton. These past couple of weeks, I've been pretty busy fixing the bugs and small errors which happen to appear in the game, especially those annoying ones which appear every so often.
After having to repeatedly explain how the game works both online and physically, I eventually took to making a tutorial as soon as possible. I had to make sure the tutorial was:
- Giving players minimal info
- Allowed for procedural learning
- Visually easy to comprehend
- Minimal on the space of time
First thing I had to clear up (with myself) was the how the approach to player learning. This could be done through a chunk of text on the start, or through procedural learning where they would learn more as they go on. Obviously I stuck with the 2nd choice as I had previously setup the tutorial system to allow minimum coding.

The next thing I had to work out was the design of the tutorial. I had originally decided on a completely white design where you just have the platforms and the text, but that was used in Levels A-E, so I wanted to take a different approach. Levels A-E are the ones which come just after the tutorial, but before the main levels. They are designed to make sure that you actually understand how to play, before playing the actual game.
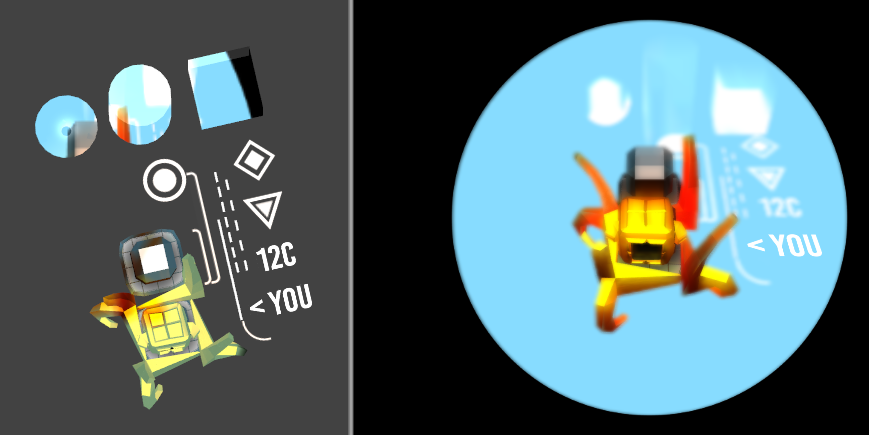
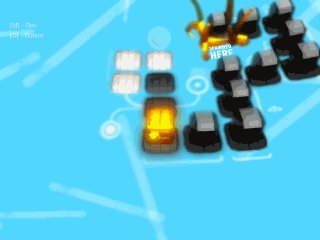
I then realised it would just make sense if the tutorial was in the theme of a blueprint, so I had my work cut out for me for the next few days. I got to work on a flexible template which could be adapted in multiple different ways easily.
In this new version, I have only completed the first two (out of 5) designs for the tutorial levels, and so far the template has been easy, adaptable, and effective in terms of playing with both the visually compelling and minimal style.


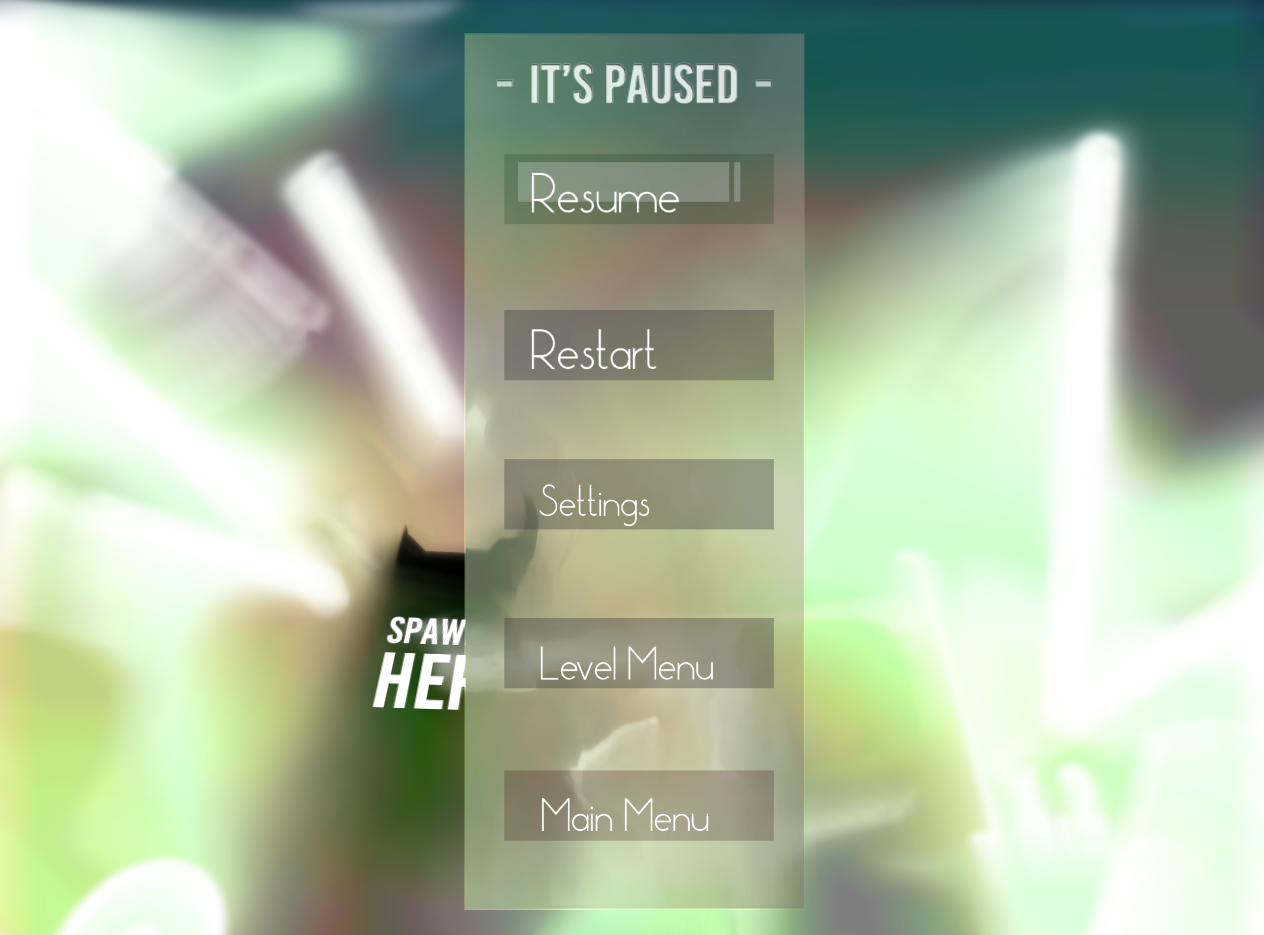
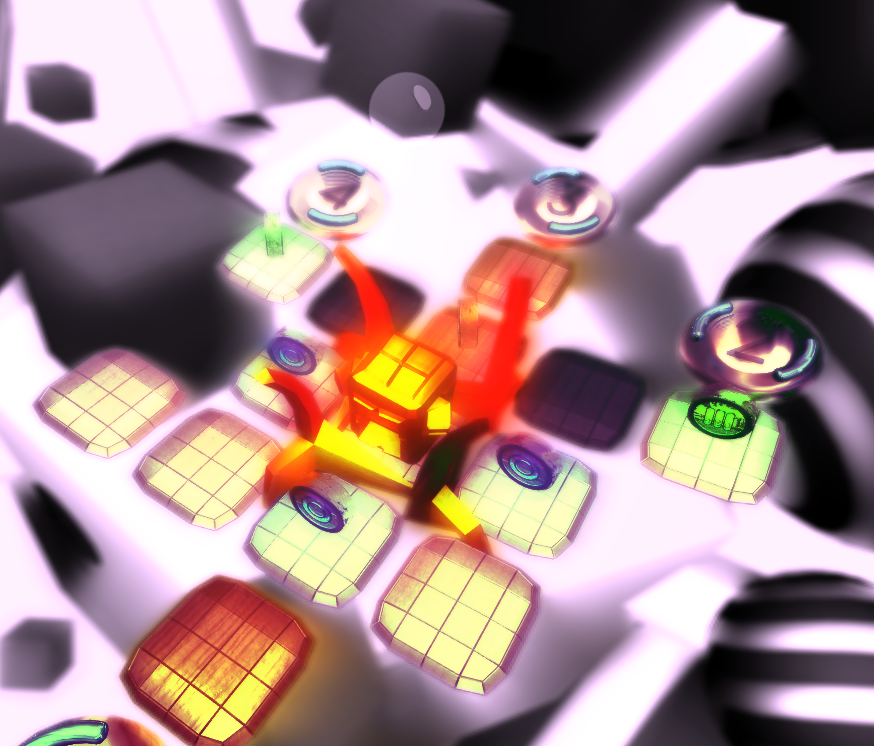
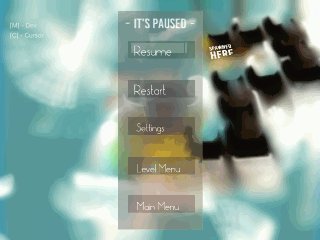
The core aspect of the blueprint-style theme is to keep all the important elements sharp, and blur everything which is there for the aesthetic. How could I forget to mention how it looks while the game is paused?

I mean c'mon! Doesn't that make you just want to pause the game to watch the mesmorising background effects? This leads me onto my next topic, the one word which has been haunting me throughout the whole process of design.
Slow.
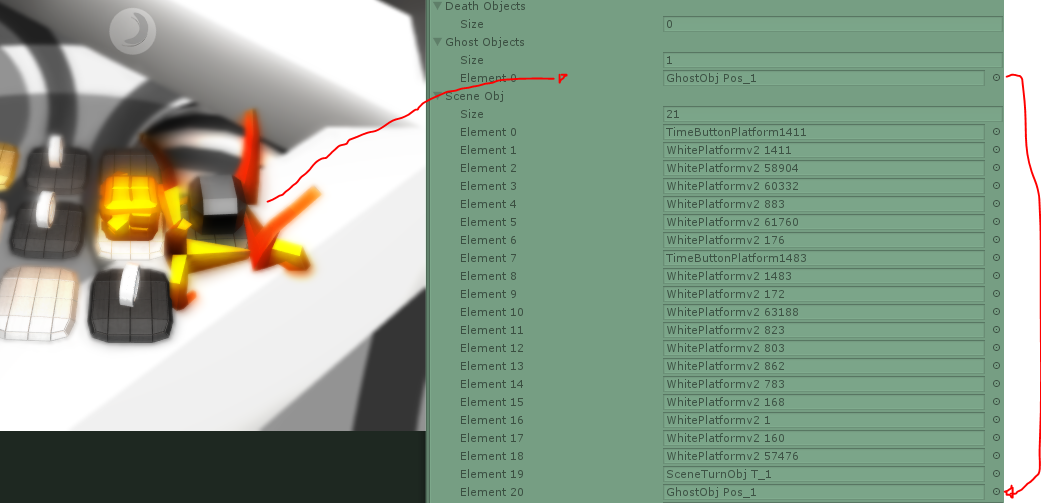
The main problem with the game, is that when I test it out on some other machines, the frame-rate is incredibly low. Now, since this is all done in Unity 4 (won't make the jump to 5 as the custom effects/materials don't translate well), I made a backup copy which I opened in Unity 5 so I could inspect the Profiler and see exactly what was going on. The first thing I found, was that in my script, everytime I moved it would reset an array and use a GameObject.FindWithTags line. Now this was especially dangerous, not just because it was going through all the objects in the scene, but because I was using a string.
After hours of tampering, I restructured a lot of the code so that it calls all of the getcomponents and find gameobjects on the startup, and when you move the character/rewind, it merely adds/modifies an already established generic list.
I then took a deeper look into the Profiler, and found that the FXProcesses were taking up all the memory. These are the post processes on the camera, and since this is done in Unity Free, the methods are a lot more processing-heavy. I found out that I had multiple cameras with FXProcesses active at the same time. I coded a handler to control what cameras are switched off at any given time, and the games performance had sped up quite a lot.
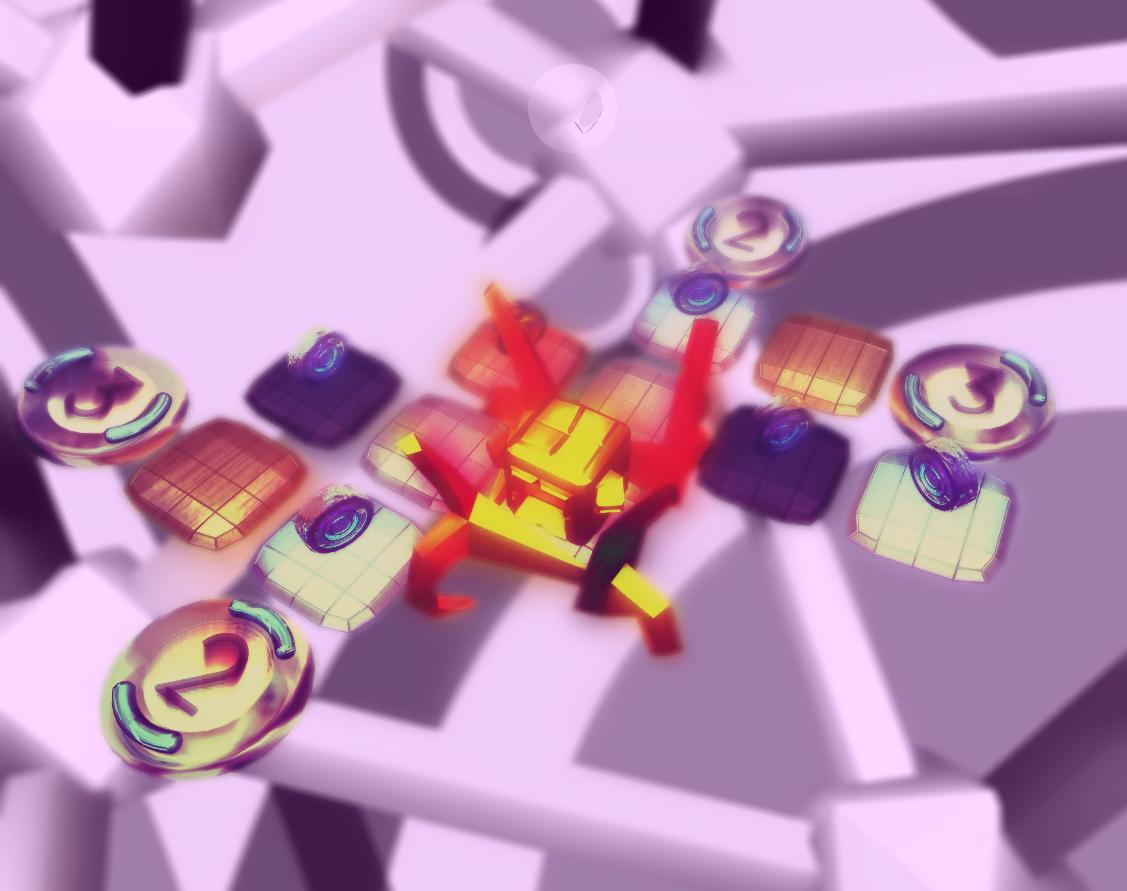
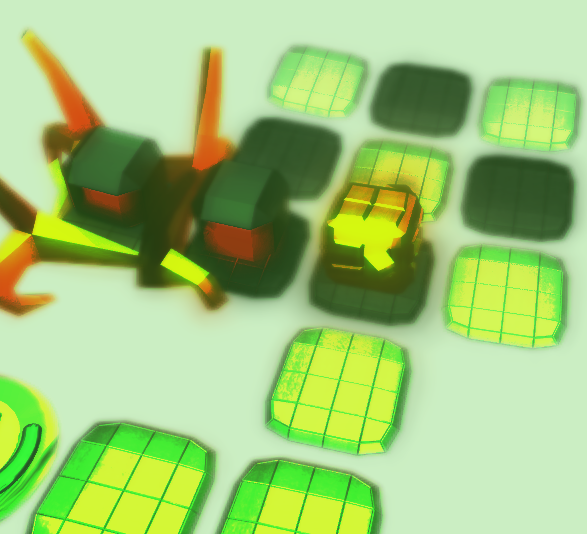
With the improved performance, I was able to continue working on some of the world fx modes which I hadn't thought people could play with without facing lag. The FX Modes are different modifiers to the look of the environment, such as toying with the colour.
I've put the modes into categories in the Dev Controls, which I then hope to use in the store later down the track. I'm hoping to then boost the amount of gameplay for perfectionists by making acheivements for completing a level on a fx mode (this would mean that to get true 100% for a level, you will have to replay it around 20 times). The categories go as follows:
ER[R]OR ///
These modes turn what could be a relaxing and simplistic platformer into a glitch-fest of pixels and distortions.
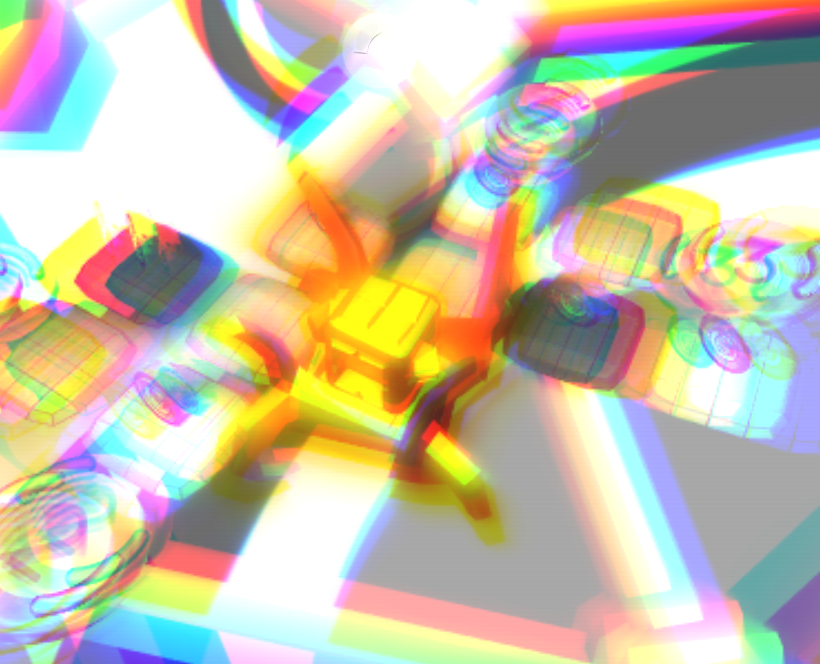
o COLOURY o
These modes aim to exploit the general colours of the game to produce some fascinating tones.


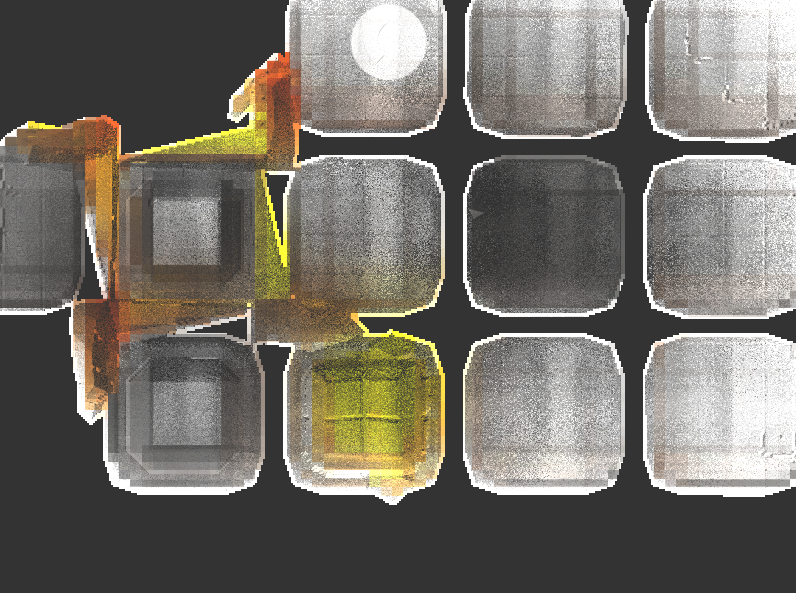
Other Worldly
These modes take the player to a different universe where the themes and colours of the world become quite out of the ordinary.



All of these and more can be accessed in v11 by pressing 'm' midgame to bring up the dev options.
I'll call it a day, so thanks for reading and I'll keep you updated. For updates on-the-go, please follow my twitter down below, and I absolutely encourage feedback.
- ThoseSixFaces
thosesixfaces@gmail.com